Cargar texturas en Unreal Engine 5 no tiene diferencias destacables con la anterior versión del motor. Esto tiene sus ventajas y desventajas. Podemos actualizar nuestro proyecto de UE4 y empezar a trabajar con texturas en UE5 utilizando las mismas opciones que en la versión anterior, pero también nos encontraremos los mismos problemas que siguen sin resolver.
Uno de estos problemas aparece cuando queremos trabajar con documentos .psd (Photoshop Document) y transparencia. Este mismo problema se puede encontrar en otros motores como Unity y programas que son capaces de previsualizar el formato .psd.
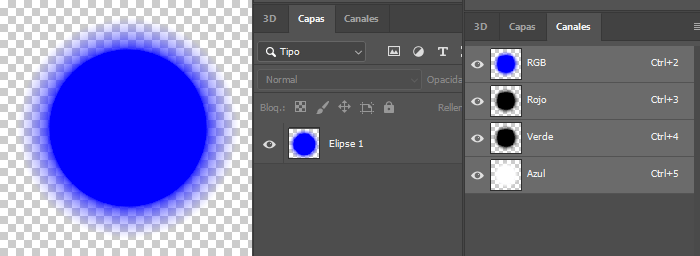
Antes de empezar a importar ficheros en el motor de unreal tenemos que conocer como la información asociada al color de cada pixel es guardada en el fichero de imagen, y más específicamente en un documento .psd.
Tenemos dos métodos para trabajar con canales alfa (en este caso la transparencia) en un fichero de imagen. No asociado (straight) o premultiplicado.
Con color no asociado, las componentes RGB representan el color del pixel, ignorando su opacidad. Por lo que podemos definir el color del pixel con una tupla RGBA como (0, 0, 0.7, 0.5) para decir que tiene el 70% del máximo de intensidad azul y el 50% de opacidad.
Con color premultiplicado, las componentes RGB representan la emisión del pixel y el alfa la oclusión. Por lo tanto un valor RGB (0, 0, 7) es multiplicado, o escalado por oclusión, por el valor de alfa 0.5, el cual añadiremos al final de la tupla (0, 0, 0.35, 0.5)
Por ello necesitamos saber si el fichero de imagen esta utilizando color no asociado o premultiplicado para procesarlo correctamente.
Photoshop trabaja (y guarda en sus .psd) exclusivamente color no asociado, en caso de utilizar datos premultiplicados los debe convertir antes de procesarlos. Por lo tanto Photoshop des-multiplica los datos cuando los abre, en caso de necesitarlo, y re-multiplica cuando los exporta..
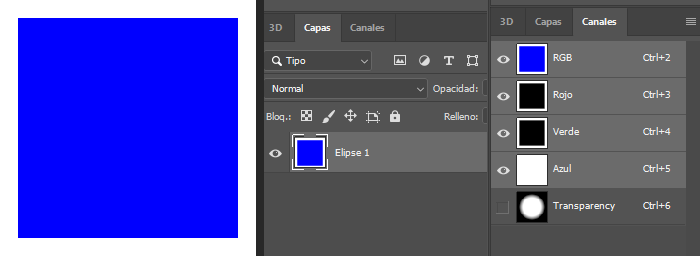
Ahora podemos hacer una imagen sencilla con transparencia, no utilizaremos el canal alfa para este caso.
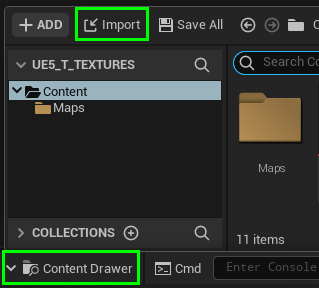
Exportaremos la imagen para .psd, .png y .tga y las las importamos a nuestro proyecto. Para abrir el navegador de contenido podemos utilizar el botón que se encuentra en la esquina inferior izquierda, o el atajo Ctrl+Barra espaciadora, y hacer click en Import para luego seleccionar las imágenes generadas.
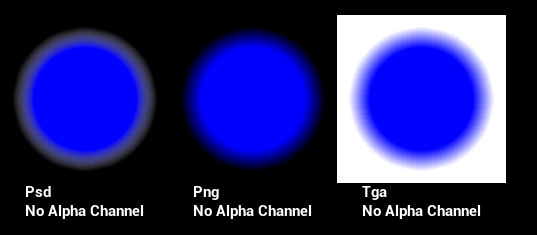
Utilizaremos un widget Image para visualizar los resultados con la composición final de las imágenes.
Detectamos dos problemas aquí. El primero de ellos está en el cálculo de color de .psd en la zona con algo de transparencia, parece como si el color del pixel estuviera multiplicado con un fondo blanco en relación a la componente de transparencia.
El segundo lo tenemos cuando Photoshop exporta de .psd a .tga, necesitaríamos guardar la información de transparencia en un canal alfa para poder exportar a .tga esta transparencia.
Por último vemos que el resultado obtenido con la textura .png tiene el color y transparencia deseada..
Para el siguiente intento generaremos un canal alfa automáticamente para la transparencia que tenemos en la imagen.
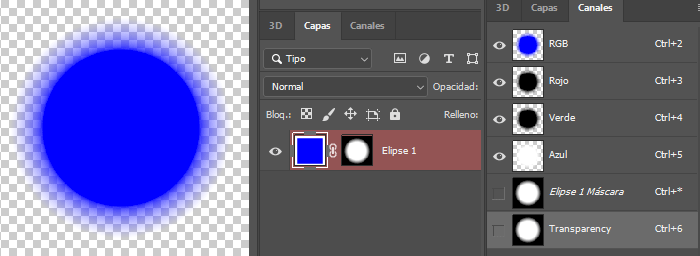
En el panel de Capas, seleccionamos la capa. Elegimos Capa > Máscara de capa > De Transparencia. Utilizando este comando vemos que la capa original ha cambiado, ahora el color rellena toda la capa, y la transparencia esta aislada en la máscara adjunta.
Las máscaras se guardan como canales alfa, por lo que para convertirla en una canal alfa de transparencia lo único que tenemos que hacer es duplicar la capa en la lista de canales (la podemos renombrar a Transparency)

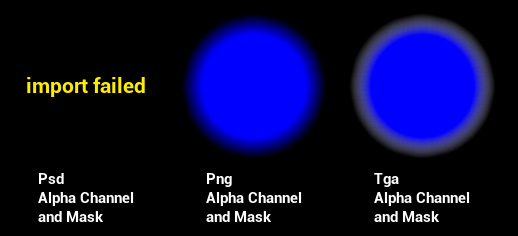
Después de esto generamos las imágenes de nuevo (.psd, .png, .tga) y las importamos en el proyecto de unreal para ver el resultado.
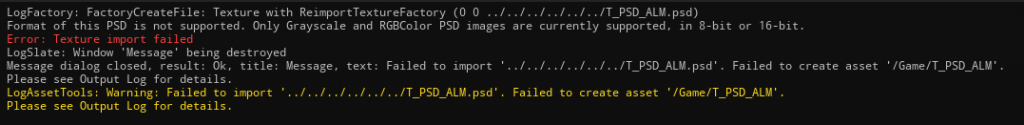
De nuevo aparecen dos problemas. El primero es un error intentando importar el documento .psd.
Format of this PSD is not supported. Only Grayscale and RGBColor PSD images are currently supported, in 8-bit or 16-bit.
La razón es la máscara que aparece en la lista de canales en Photoshop. El .psd tiene dos canales alfa y el motor no es capaz de elegir en cual está el canal la capa de transparencia.

El segundo problema está en la textura .tga, de nuevo el cálculo de color parece premultiplicado con un fondo blanco. Este problema puede estar relacionado con cómo está exportando Photoshop la capa máscara junto con la capa de transparencia para este formato en concreto.
Para el último intento vamos a eliminar la máscara adjunta a la capa de color y mantener el canal alfa con la Transparencia.
Ahora el .psd y .tga se visualizan correctamente, pero tenemos un problema con el .png. No está relacionado con la importación de la imagen en el motor, es un problema con la exportación en Photoshop, puesto que no tenemos manera de indicarle que ese canal alfa debe ser usado para calcular la transparencia de la imagen .png.
Con estas líneas hemos visto como importar diferentes formatos de imagen que trabajan con transparencia. Y hemos los problemas que pueden aparecer al importar el formato .psd. Trabajar directamente con .psd puede parecernos muy atractivo para ahorrarnos tiempo al realizar cambios en la imagen y comprobar su resultado, pero en realidad no compensa el tiempo que gastaremos trabajando con canales alfa de transparencia en vez de utilizar solo transparencia..
En conclusión, trabajar el Photoshop utilizando .psd y transparencia (sin canal alfa) y exportar el resultado a .png antes de importarlo es la mejor opción para ahorrar tiempo.
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!