Ahora que ya tenemos la escena de pruebas funcionando podemos continuar haciendo más cambios para obtener otras transiciones diferentes. Utilizando un Post Process Volume y una sencilla máscara de recorte podemos hacer una transición 3D entre las habitaciones.
Transición con pantalla dividida
Transición con máscara cilíndrica
Máscara del personaje
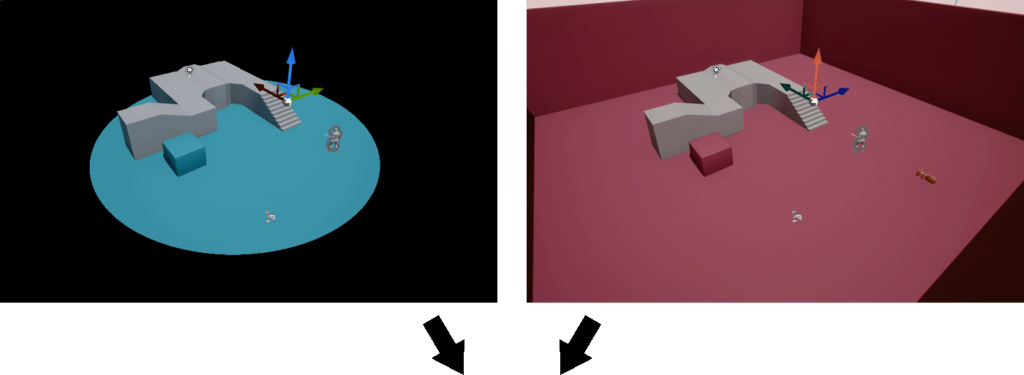
Básicamente la idea es aplicar una máscara con forma de cilindro utilizando un Post Process Volume en una de las habitaciones y rellenar el resto de la máscara (la parte negra) con la imagen del Scene Capture de la otra habitación.

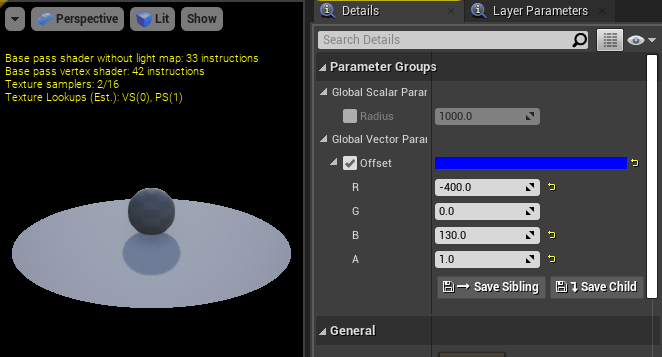
El radio del cilindro se incrementará hasta llenar la habitación, será el parámetro que usaremos para controlar la velocidad de la transición.
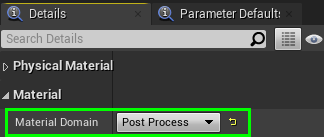
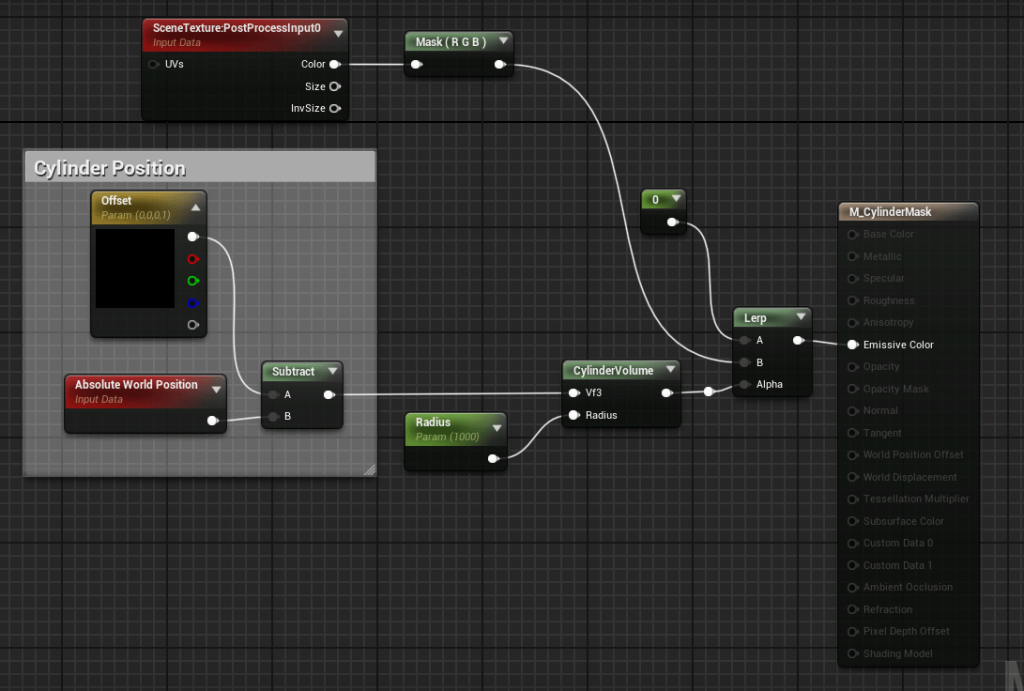
Vamos a comenzar creando el material que usaremos para generar la máscara del cilindro. Este es el material que pondremos en Post Process Volume por lo tanto su Dominio tendrá que ser Post Process.
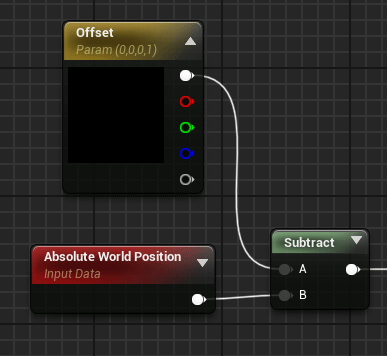
Para controlar la posición del cilindro utilizaremos la posición de World Position (nodo Absolute World Positon) y un vector para ajustar el desplazamiento en las diferentes coordenadas.
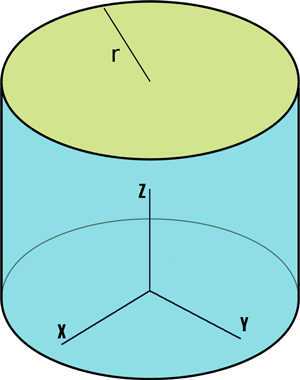
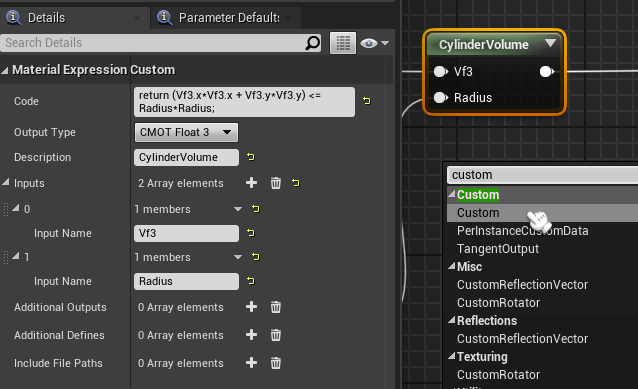
Para generar el cilindro vamos a utilizar un nodo Custom con un pequeño código HLSL. La ecuación del cilindro, con altura infinita en el eje Z, utilizando coordenadas se puede expresar con:
![]()
Los parámetros de entrada del nodo son un vector de 3 componentes y un escalar para el radio del cilindro.

Y la implementación de la ecuación del cilindro en la sección Code. Utilizaremos la operación multiplicación en vez de potenciación para tener un mejor rendimiento.
return (Vf3.x*Vf3.x + Vf3.y*Vf3.y) <= Radius*Radius;
Para poder modificar el radio en tiempo real habrá que crear un parámetro escalar de entrada para el material, con este parámetro se puede controlar la velocidad de transición. La salida del nodo Custom lo utilizaremos para hacer la interpolación entre el color negro y el color de la escena.
El nodo del cilindro devuelve un valor de 1 para los puntos que quedan dentro del cilindro y un valor de 0 para los que quedan fuera, por lo que será como aplicar una máscara sin degradado a la escena, pero solo en los límites del Post Process Volume que contiene este material.
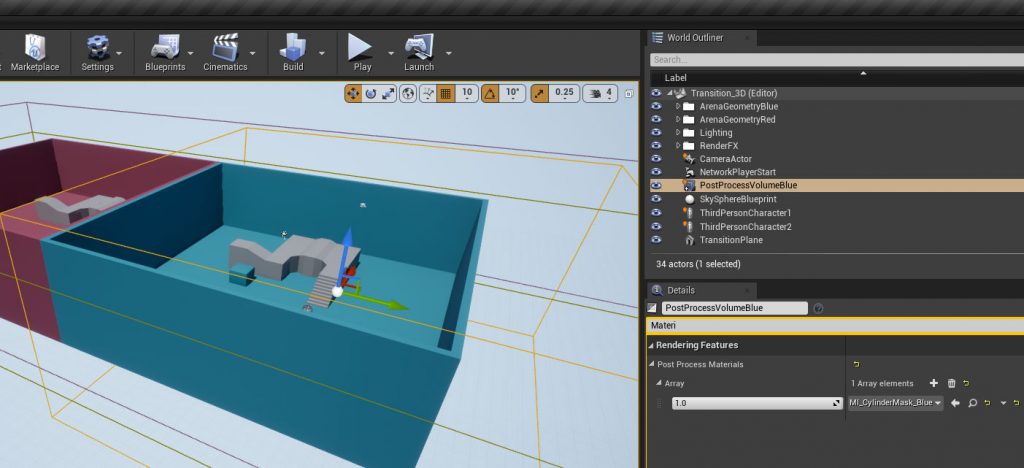
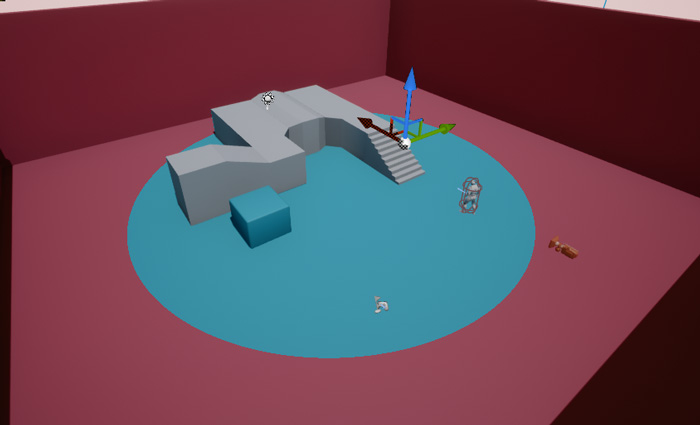
Nuestro Post Process Volume cubrirá todo el volumen de la habitación, y añadiremos una instancia del anterior material a su lista de materiales.
Utilizando la instancia del material podemos mover el centro del cilindro para posicionarlo en el centro de la habitación.
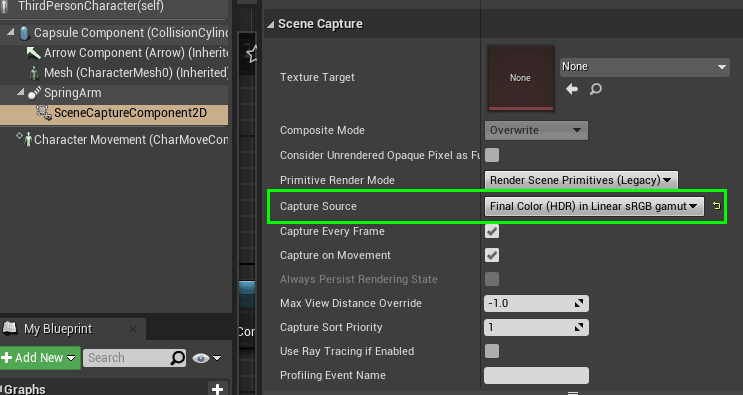
Para poder ver el effecto de post procesado en nuestro componente Scene Capture tenemos que cambiar el parámetro Capture Source a Final Color en vez de SceneColor. Para nuestro ejemplo elegiremos Final Color (HDR).
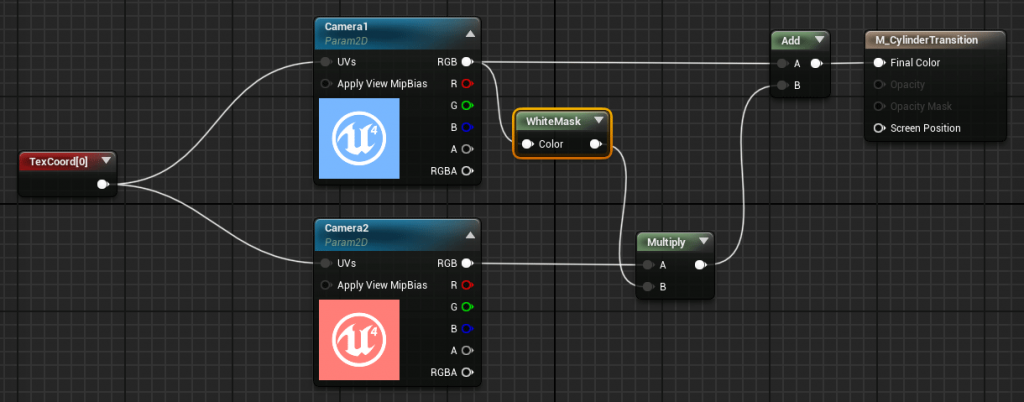
El último cambio lo realizaremos en el material de transición, el que se añade al panel de la cámara. El control de la transición ahora se realiza en el primer material utilizando el parámetro que controla el radio del cilindro, por lo que este material sólo se encargará de juntar las imágenes de los Scene Capture. Crearemos una máscara inversa de la primera pantalla, la aplicaremos a la segunda pantalla y las fusionaremos.
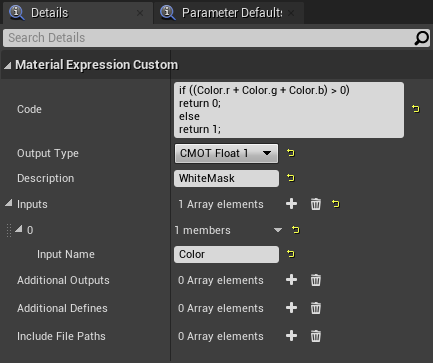
El nodo Custom HLSL mira el color del pixel y si su valor es 0 (negro) entonces devuelve 1 (blanco), y devolverá 0 para el resto de valores.
if ((Color.r + Color.g + Color.b) > 0) return 0; else return 1;
Con esto hemos conseguido una transición circular en 3D entre ambas habitaciones utilizando el corte de una máscara cilíndrica. Esta máscara volumétrica se puede cambiar para obtener diferentes efectos y cortes, por ejemplo utilizando una esfera o un cubo en su lugar. Sólo necesitamos cambiar la ecuación del cilindro por la del volumen deseado, el de la esfera o el del cubo, en el primer material.
Tutorial files
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!