En esta serie de tutoriales vamos a explicar algunas maneras de hacer transiciones en niveles 3D. En un tutorial anterior ya vimos como hacer efectos de transicion en 2D, como en un juego Pokemon, ahora vamos a aplicarlos en entornos 3D.
Transición con pantalla dividida
Transición con máscara cilíndrica
Máscara del personaje
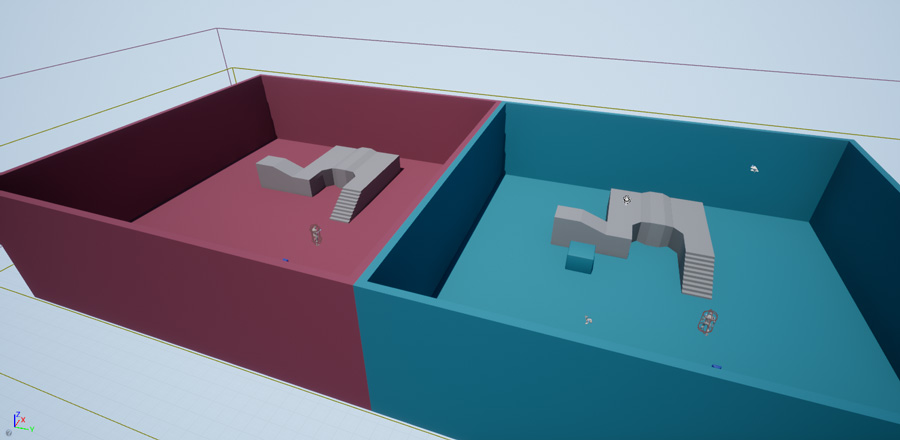
Para este ejemplo vamos a coger el proyecto en Tercera persona de Unreal Engine 4 y duplicar tanto la habitación como el personaje. como queremos replicar el movimiento de un personaje en el otro vamos a reutilizar los usados el en tutorial anterior.
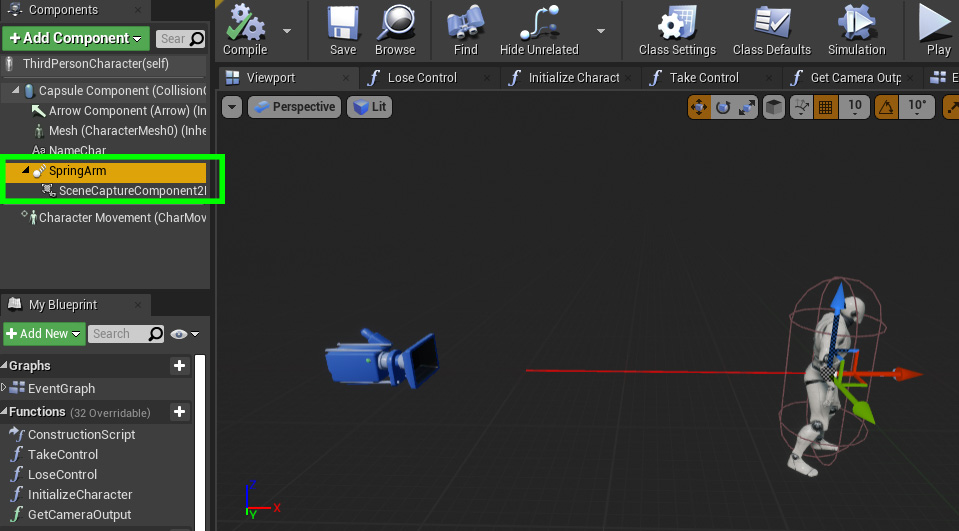
Tendremos que hacer unas modificaciones en estos personajes, el primero para añadir Spring Arm y acompañarlo con un componente SceneCapture2D.

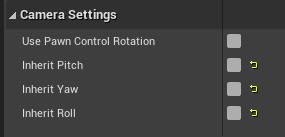
Para mantener la orientación de esta cámara independiente de la orientación del personaje tenemos que desactivar la herencia de pitch, yaw y roll en los Camera settings.
El SceneCapture2D es como una cámara que podemos poner en un nivel para obtener una textura de lo que esta cámara está viendo. Ya hemos utilizado este componente en el tutorial sobre el Sistema de partículas Niagara para hacer una textura que mapeaba las alturas de la escena.
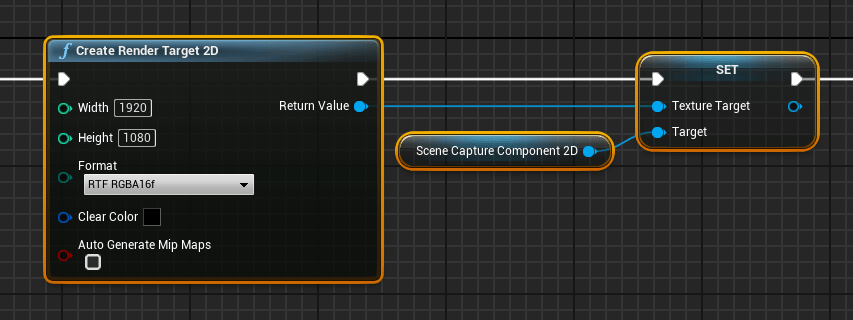
El Render Target (la textura que devuelve el SceneCapture2D) puede crearse dinámicamente utilizando el nodo Create Render Target 2D.
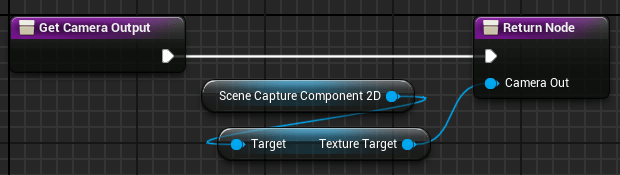
Necesitamos devolver la referencia a la textura del SceneCapture2D de cada personaje para utilizarlo en el material que va a controlar la transición.
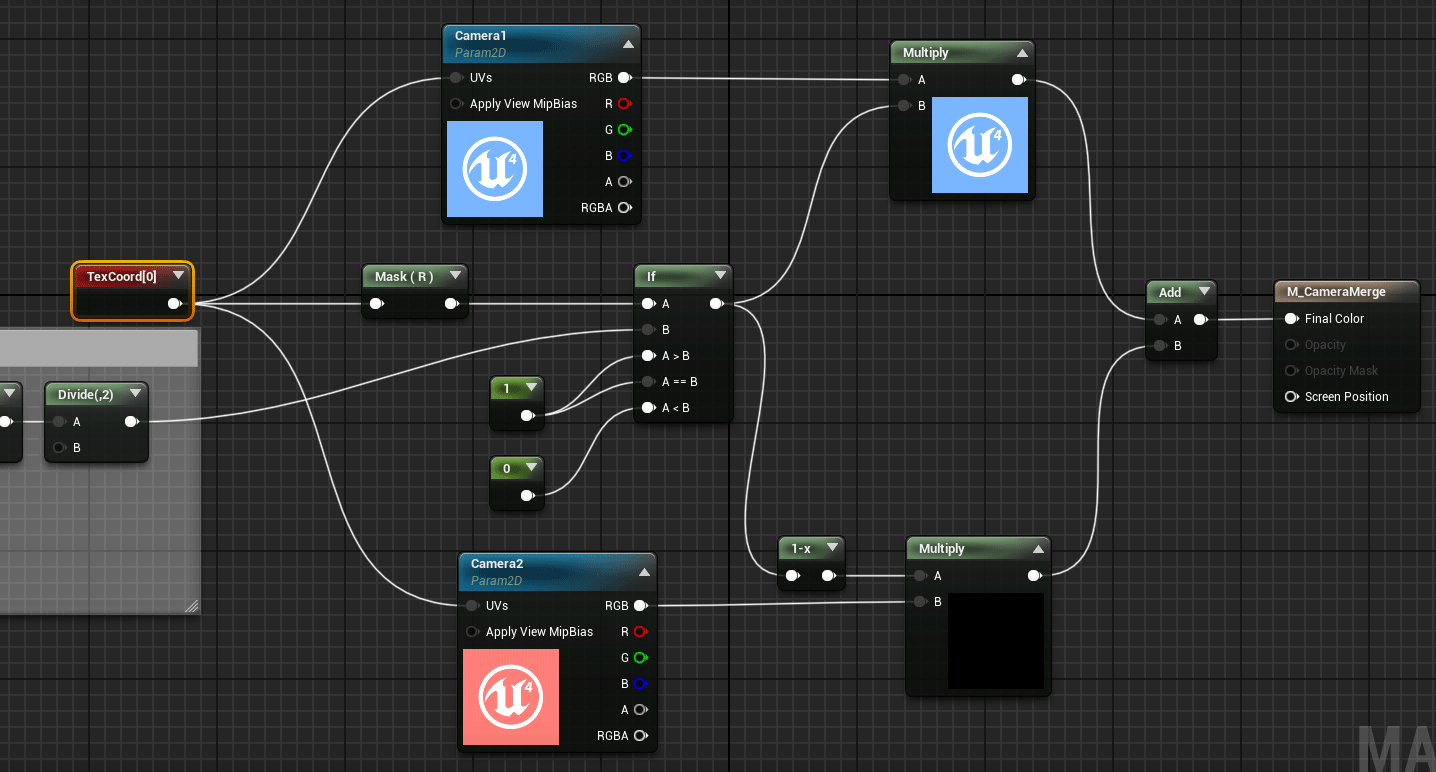
Básicamente hay que obtener las texturas de las cámaras de ambos personajes y aplicar la transición de una de las texturas a la otra utilizando un material.
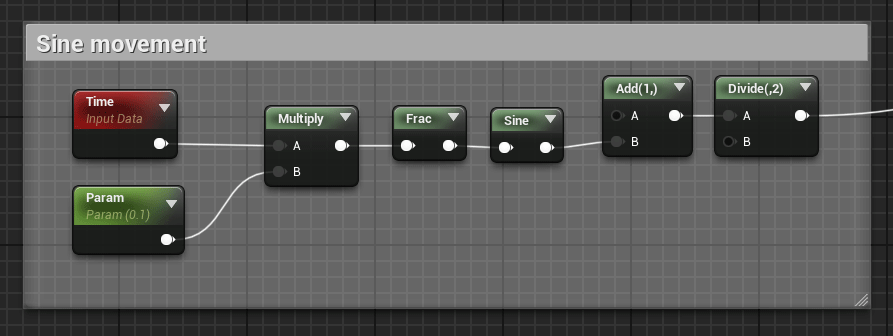
Para controlar el progreso de la máscara vamos a utilizar una fórmula seno.
Multiplicaremos la máscara a una de las texturas y su negativo a la otra, sumando después los resultados.
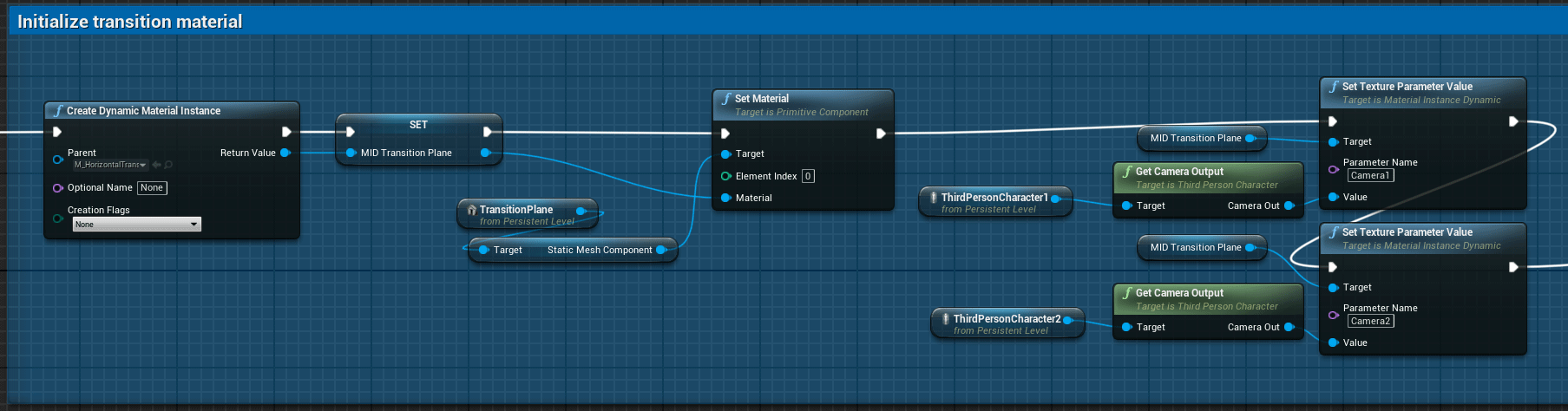
En la inicialización del material tenemos que pasar las referencias de las texturas de cada uno de los personajes a su correspondiente textura del material.
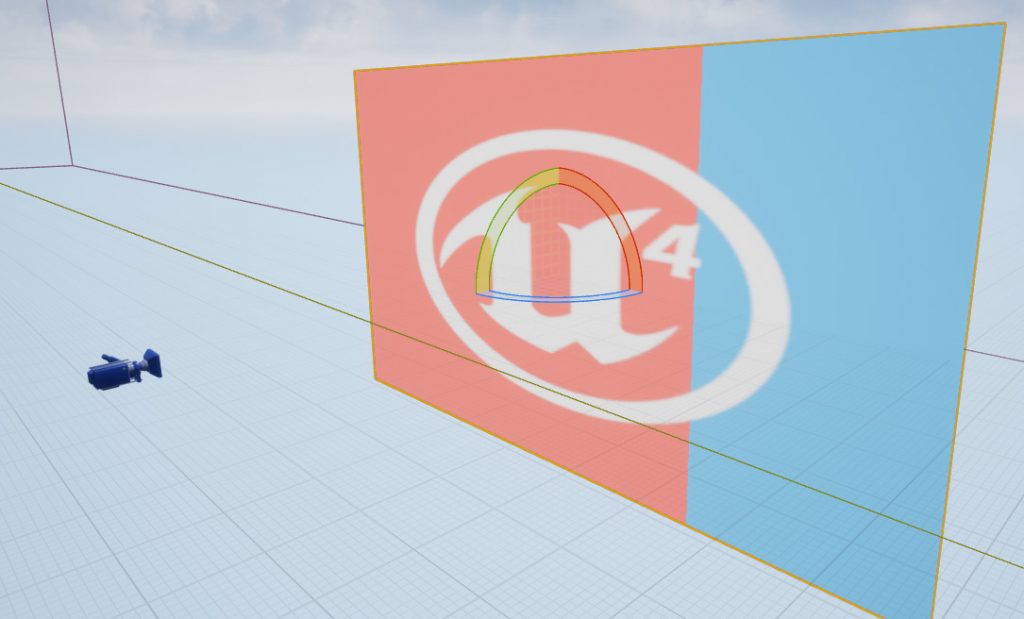
Este material se puede utilizar en un plano posicionado enfrente de la cámara activa, o en un Widget con un componente image cubriendo la pantalla, para renderizar el efecto durante la transición.
Después de la transición se puede cambiar a la cámara del personaje destino y desactivar la del otro personaje.
Tutorial files
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!