Ahora que ya hemos empezado nuestro proyecto y definido nuestra instancia de juego con las variables de AudioAnalyzerManager, podemos continuar con los widget de interfaz de usuario. Con ellos vamos a mostrar la información más relevante como el título de la canción, la puntuación actual y alguna opción para interactuar.
Diseño y nivel principal
Interfaz de usuario
Game Actor
Interfaz de juego
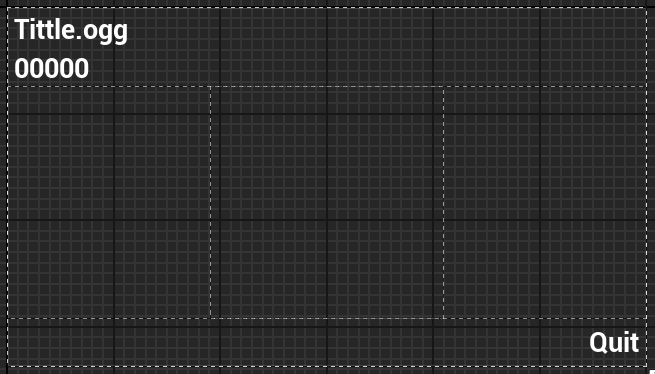
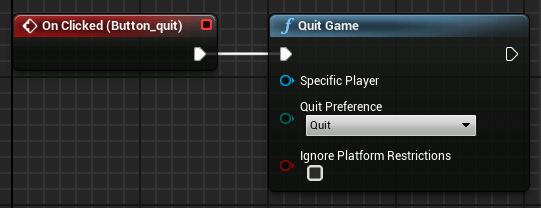
Nuestra interfaz va a ser muy simple. Vamos a mostrar solo el nombre del fichero de audio, la puntuación y un botón para abandora el juego.
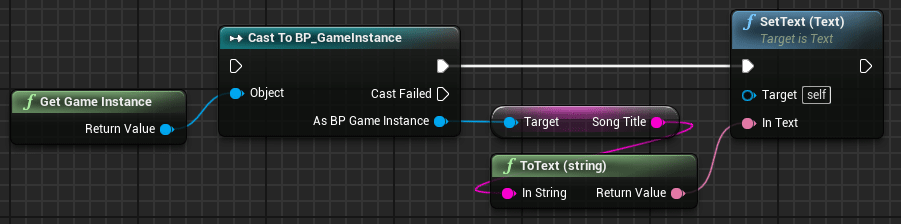
Para obtener el nombre del fichero podemos utilizar la variable que pusimos en la instacia de juego. El valor de esta variable debe establecerse antes de realizar este acceso.
Widget para cuenta atrás
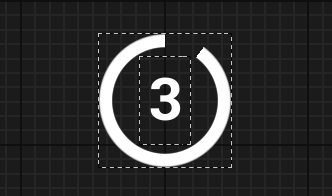
El segundo widget será el encargado de mostrar una cuenta atrás antes de comenzar a jugar. El jugador tendrá unos pocos segundos para prepararse.
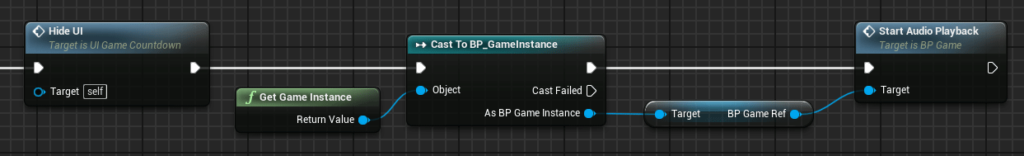
CUando el contador llegue a cero tendremos que esconder el widget (Remove from parent) y comenzar la reproduccion de la canción utilizando la llamada del objecto de juego (BP_Game). Utilizaremos la referencia del actor que tenemos guardada en la instancia de juego para hacer la llamada al nodo Start Audio Playback. Podremos ver los detalles de este nodo en la siguiente parte del tutorial.
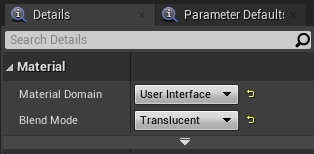
Para dibujar la barra de progreso vamos a hacerlo dinámicamente utilizando un material y un parámetro escalar, con el cual controlaremos el progreso del circulo. El Dominio de este material debe ser User Interface y su modo de mezcla Translucent para permitir la transparencia en la parte interior.
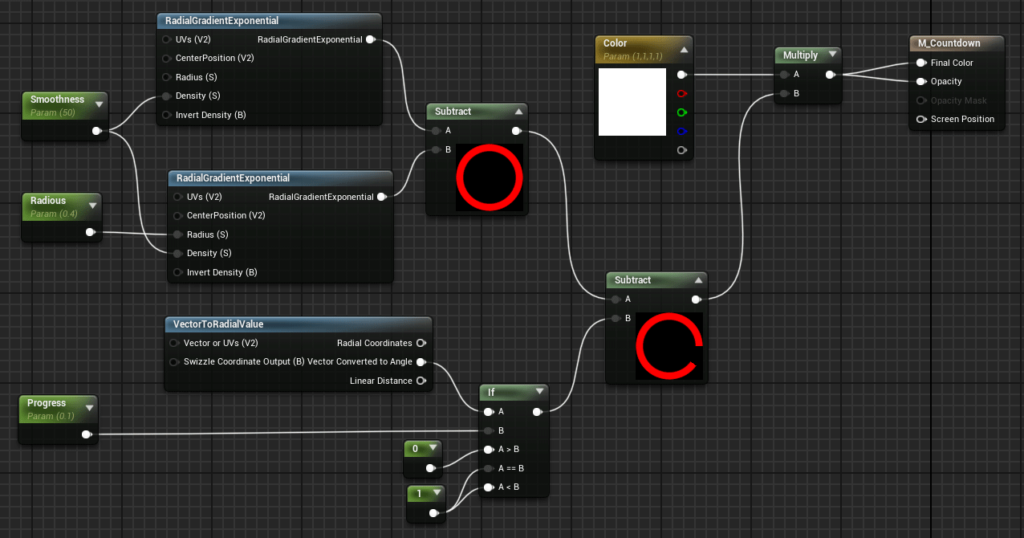
Utilizando el nodo RadialGradientExponential podemos dibujar dos círculos, el segundo de ellos un poco más pequeño que el primero, y se lo restamos para vaciar la zona interior del círculo.
Con VectorToRadialValue podemos definir una segunda máscara que aplicaremos al anillo anterior, con esta zona definiremos el progreso del anillo. Podemos ver más detalles sobre este nodo en un viejo tutorial sobre efectos de transición utilizando materiales
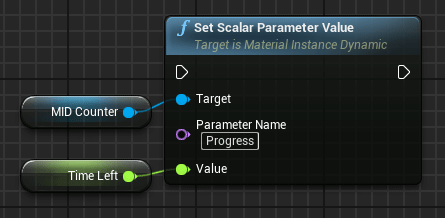
Para cambiar el progreso solo tendremos que usar Set Scalar Parameter Value y cambiar el valor de la variable (Parameter Name) Progress de una instancia dinámica del material.
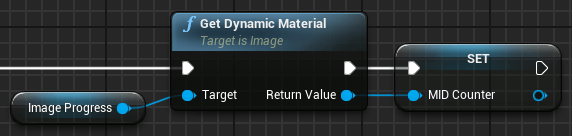
Para obtener la instancia dinámica de un material de un widget imagen podemos utilizar el nodo Get Dynamic Material y guardar su valor como una variable en nuestro widget de cuenta atrás para llamadas posteriores.
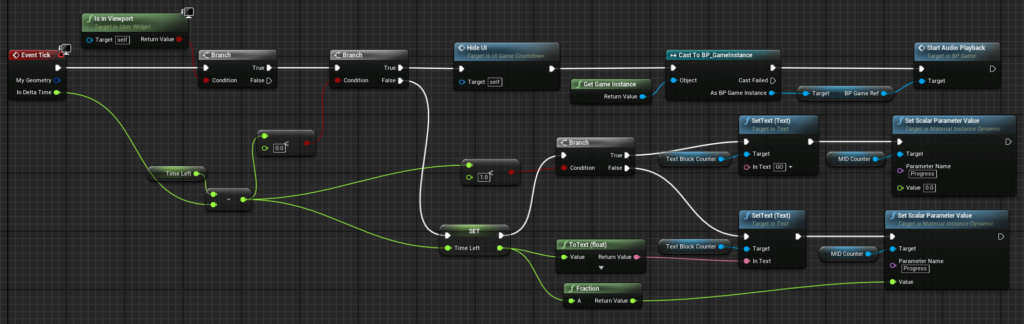
Este anillo de progreso completará un ciclo cada segundo, y en el último esconderá el widget y comensará el juego. Necesitamos actualizar tanto la barra de prgreso como el texto dentro del mismo utilizando el Event Tick del widget.

Con esta última modificación la interfaz de usuario está terminada, ahora continuaremos con el actor proncipal del juego.
Continúa en Parte 3: Game Actor
Tutorial files
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!