Con este tutorial vamos a añadir un widget para monitorizar los pulsos que se produzcan en el reproductor que diseñamos para mostrar el espectro de frecuencias. Vamos a mejorar el visualizador añadiendo barras para los valores de la media y un selector de canciones también.
Parte 1: Configurando las rutas del proyecto
Parte 2: Usando la librería
Parte 3: Espectro de Frecuencias
Parte 4: Visualizador de espectro para UE4
Parte 5: Algoritmo detector de pulsos
Parte 6: Visualizador de pulso para UE4
Podemos comenzar añadiendo las llamadas a nuestra clase envoltorio AudioManager. La función que inicializa el detector de pulso va a calcular los limites de los rangos en los que vamos a buscar la presencia de pulso, para ello necesita que la información de la velocidad de muestreo este disponible, por lo tanto deberemos llamarla después de la función PlaySound. La función GetBeat será llamada en el Tick Event después del Update
AudioManager.h
public: ... UFUNCTION(BlueprintCallable, Category = Init) void InitBeatDetector(); ... UFUNCTION(BlueprintCallable, Category = Access) void GetBeat(TArray& frequencyValues, TArray& frequencyAverageValues, bool& isBass, bool& isLowM);
AudioManager.cpp
void UAudioManager::InitBeatDetector()
{
return _soundManager->initializeBeatDetector();
}
void UAudioManager::GetBeat(TArray<float>& frequencyValues, TArray<float>& frequencyAverageValues, bool& isBass, bool& isLowM)
{
frequencyValues.Init(0.0, 2);
frequencyAverageValues.Init(0.0, 2);
_soundManager->getBeat(frequencyValues.GetData(), frequencyAverageValues.GetData(), isBass, isLowM);
}Blueprint
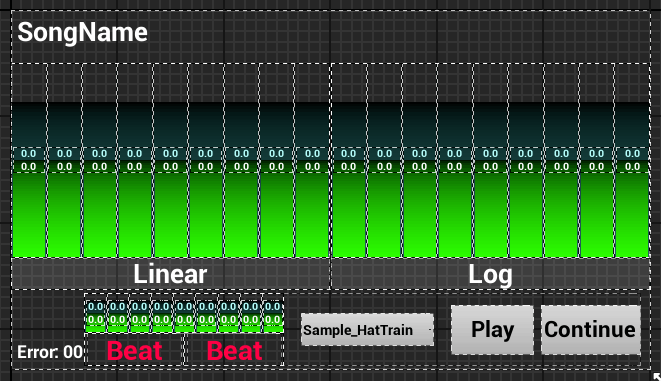
Para visualizar el pulso vamos a añadir un widget a nuestro reproductor
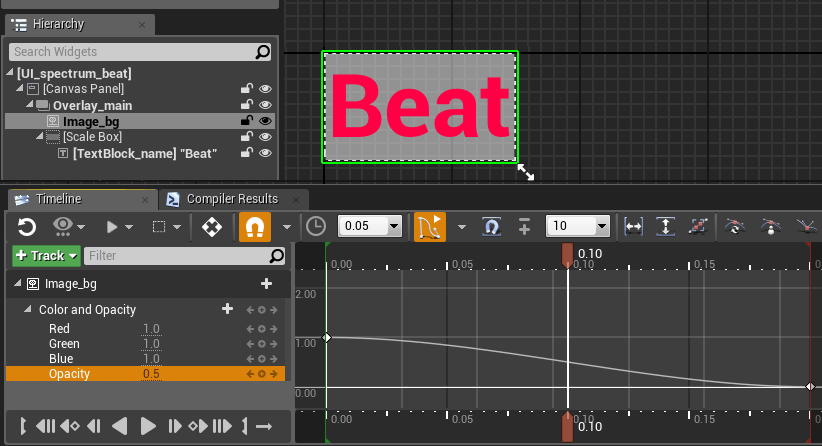
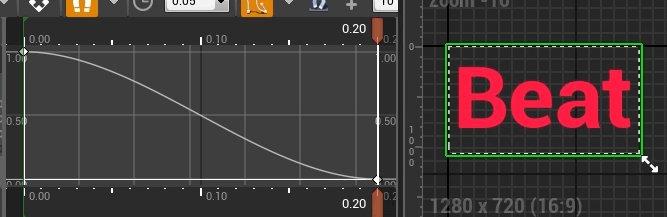
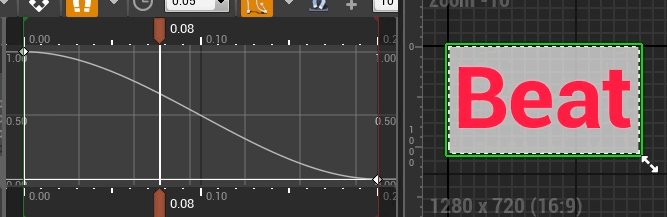
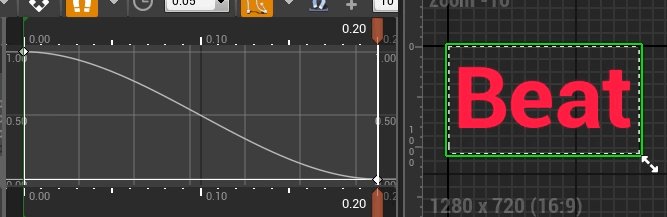
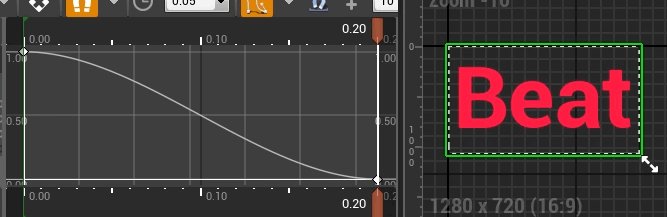
Beat widget
Este widget aplica una animación en el valor de transparencia de la imagen de fondo, la cual será iniciada en el comienzo del pulso.

El ultimo paso es integra el pulso widget con el reproductor.

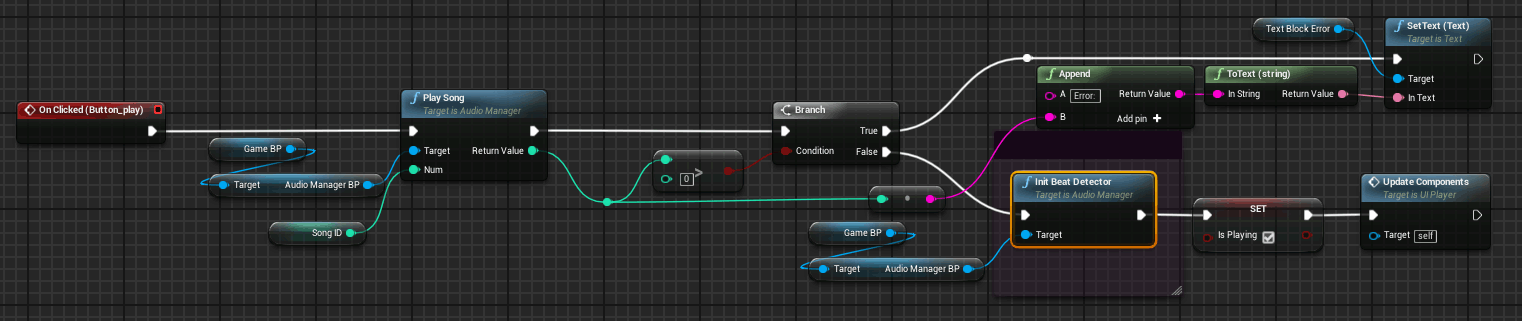
La inicialización debe hacerse cada vez que una nueva canción es reproducida para actualizar la variable que contiene la velocidad de muestreo en el AudioManager
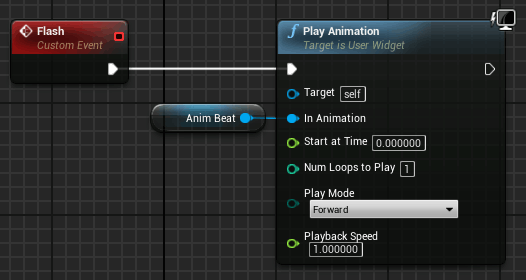
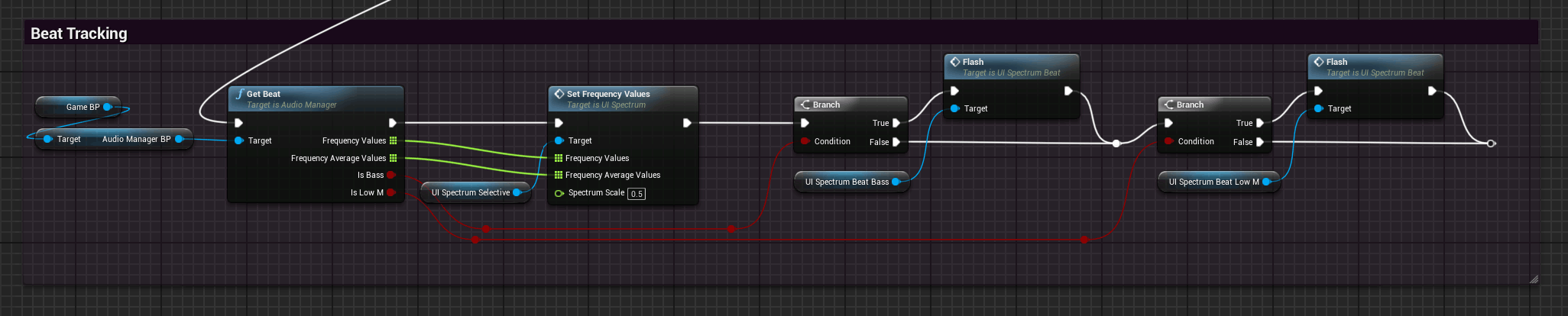
Cuando un pulso es detectado necesitamos llamar al evento Flash del pulso widget correspondiente. Hemos añadido un espectro de 2 barras, justo encima de los pulso widgets, para monitorizar la media y el valor actual de los rangos que estamos comprobando, podemos actualizar sus valores en este punto también.
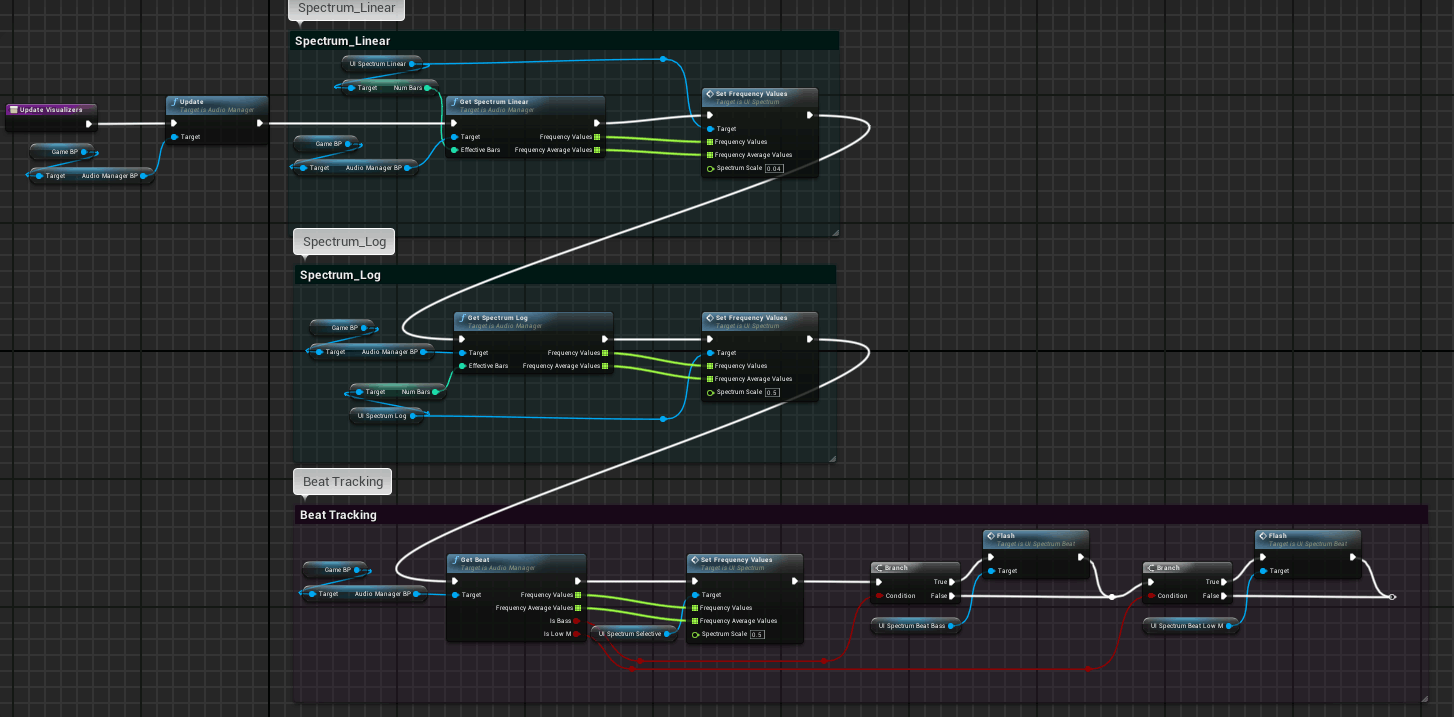
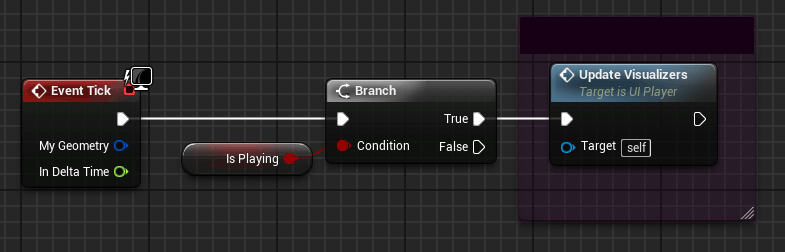
Podemos poner la llamada a GetBeat dentro de la función UpdateVisualizers , después del Update del AudioManager y las llamadas a GetSpectrum_.
Ahora ya teneos un reproductor con un visualizador del espectro de frecuencias asi como un monitor que muestra los pulsos en el rango de Graves y Medios-Graves.
Tutorial files
2020/06/22 – Actualizado a Unreal Engine 4.24
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!