Con este tutorial vamos a añadir algunos efectos más, así como el tratamiento de las zonas ocultas del objeto al que hemos añadido el efecto de contorno del tutorial anterior.
Parte 1: Efecto de contorno
Parte 2: Oclusión, colores y resplandor
Parte 3: Zonas opacas
Parte 4: Límite de profundidad
Efecto por oclusión
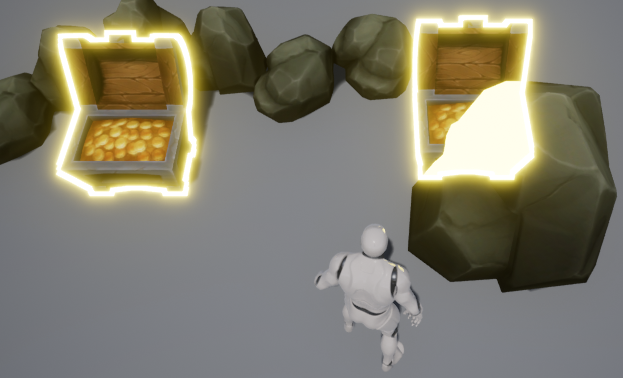
En el tutorial anterior habíamos logrado añadir un efecto de contorno a algunos objetos de una escena bastante simple. Este contorno podía ser visto cuando el objeto quedaba oculto, parcial o completamente, por otro objeto.
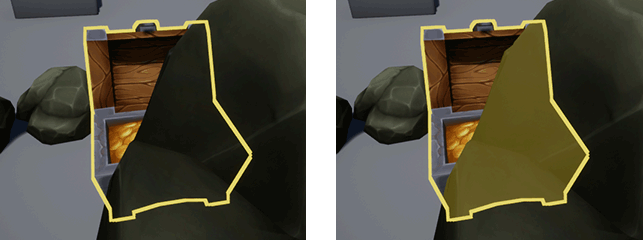
Para determinar cuando el objeto queda ocultado necesitamos calcular la diferencia entre la profundidad custom y la profundidad de escena. Podemos incorporar un parámetro para controlar el valor de transparencia de la zona delimitada por el contorno.
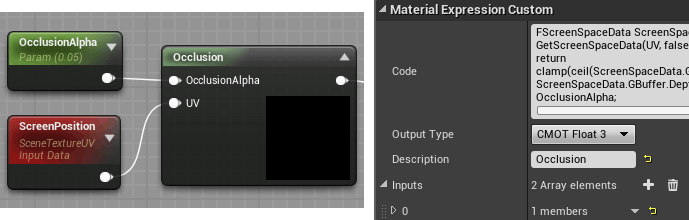
#if SCENE_TEXTURES_DISABLED return 0; #endif FScreenSpaceData ScreenSpaceData = GetScreenSpaceData(ViewportUVToBufferUV(UV), false); return clamp(ceil(ScreenSpaceData.GBuffer.CustomDepth.r- ScreenSpaceData.GBuffer.Depth.r), 0, 1) * OcclusionAlpha;
Este código hay que añadirlo a un nodo de expresión personalizada (Custom node)
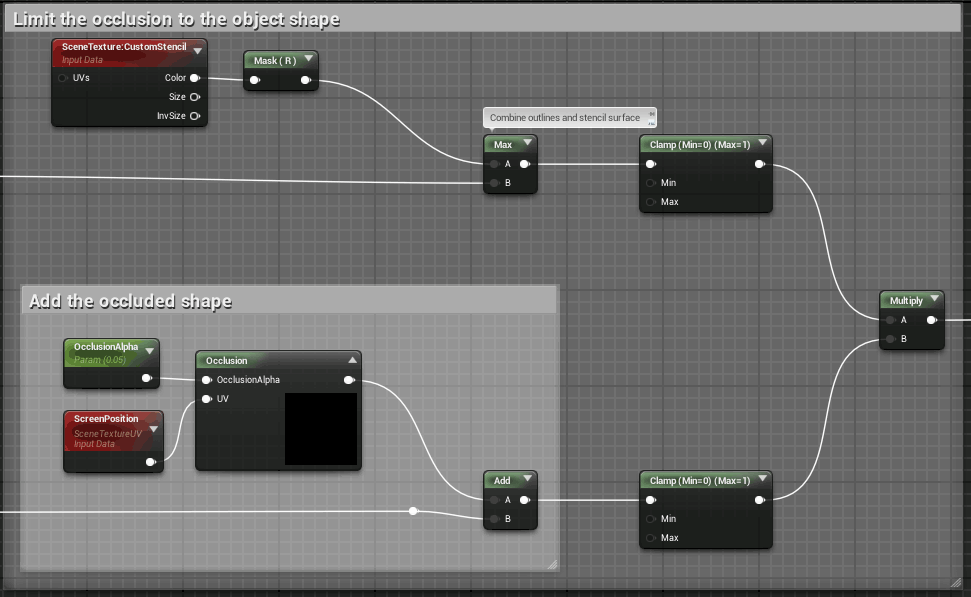
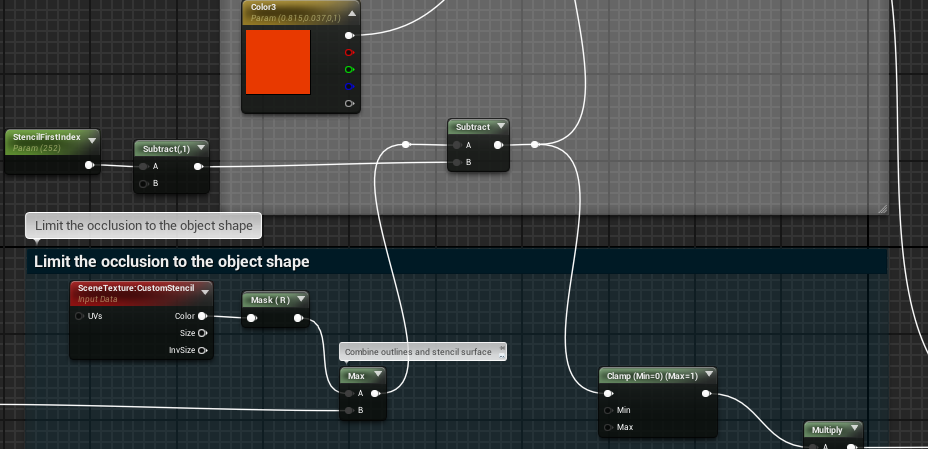
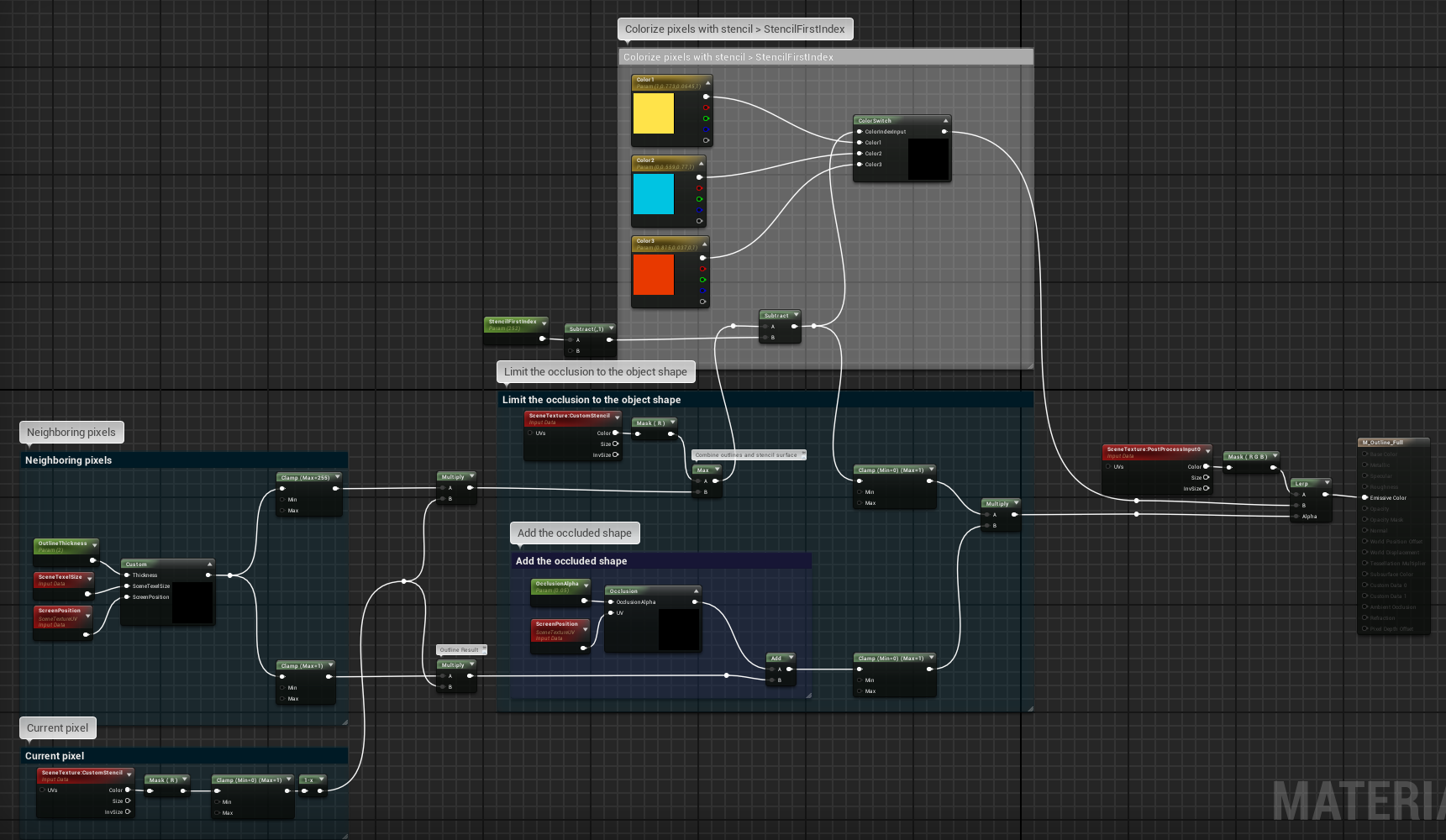
Pero tenemos que limitar este efecto a la silueta del objeto, podemos obtener esta silueta usando los valores de Custom Stencil de la imagen. Añadimos también el contorno a esta silueta.
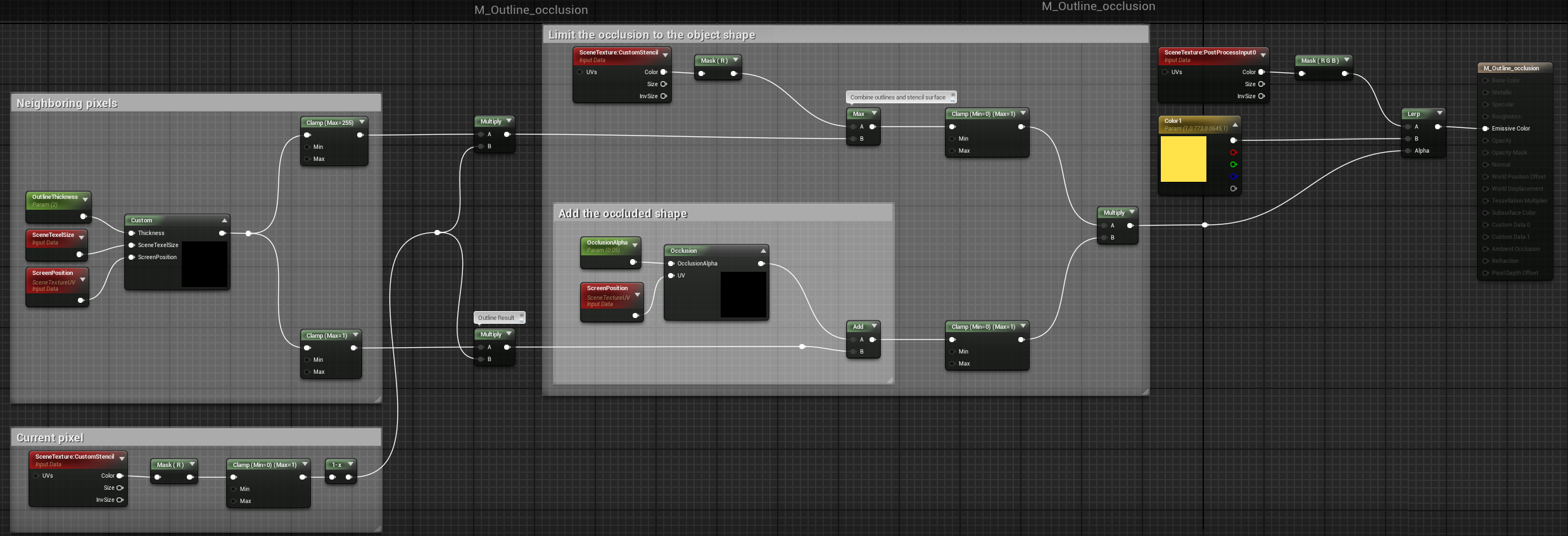
Ahora, poniéndolo todo junto:
Ahora que tenemos el tratamiento de la oclusión podemos añadir más características como más colores o un efecto de brillo.
Más colores
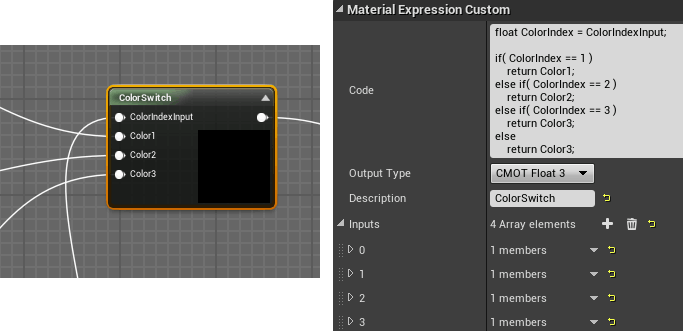
Podemos reemplazar nuestro nodo de color con un selector de colores, utilizando el valor de stencil podemos elegir el color que será aplicado tanto al contorno como a la parte oculta del objeto.
El código que pondremos en este nodo custom es un selector que devolverá el color asociado a un valor índice.
float ColorIndex = ColorIndexInput;
if( ColorIndex == 1 )
return Color1;
else if( ColorIndex == 2 )
return Color2;
else if( ColorIndex == 3 )
return Color3;
else
return Color3;Si quisiéramos añadir más colores solo tendríamos que añadir más inputs al nodo custom y modificar el código añadiendo más clausulas if siguiendo el mismo patrón utilizado con el resto de colores.
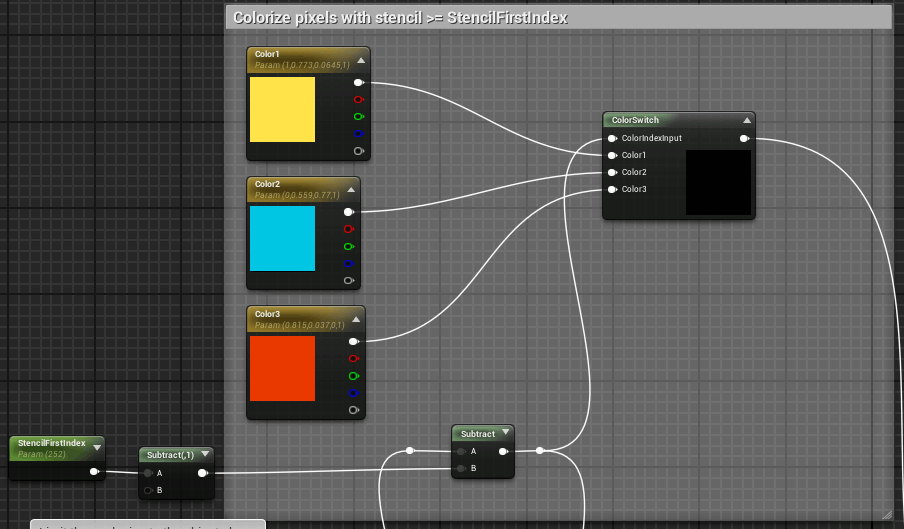
Podemos establecer un límite inferior a los valores de stencil, valores por debajo del parámetro StencilFirstIndex no se verán afectados por el efecto de contorno.
El material nos quedará tal que así:
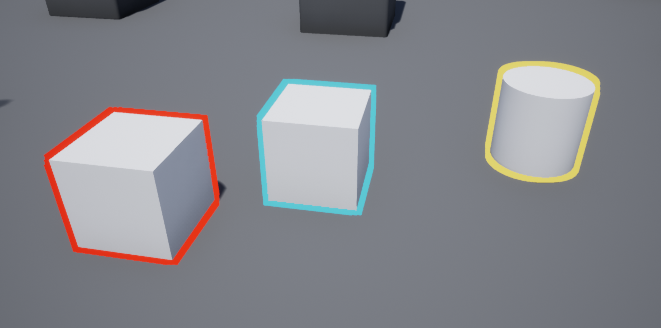
Ahora solo tendremos que cambiar el valor de stencil del objeto para cambiar su color de contorno.
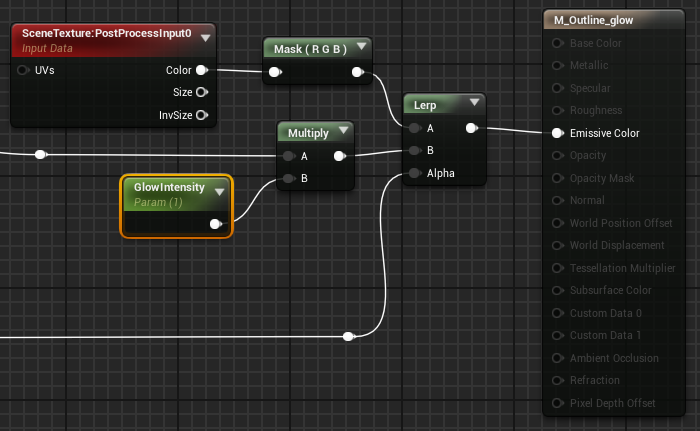
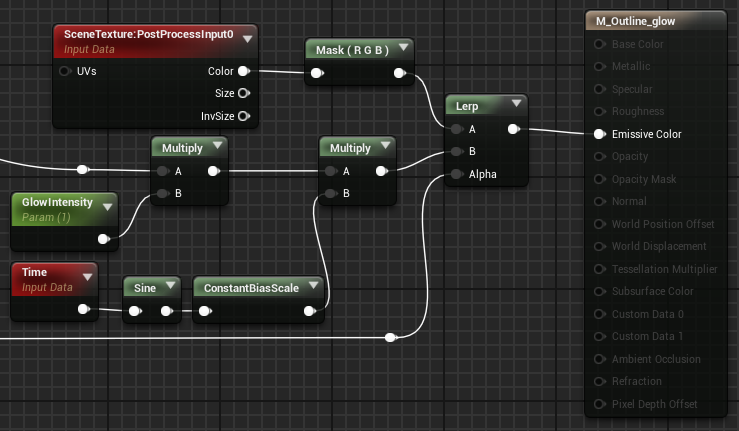
Efecto de brillo
Para conseguir este efecto necesitamos un valor de emisión superior a 1, para ello vamos a multiplicar nuestro color por un valor por encima de 1.
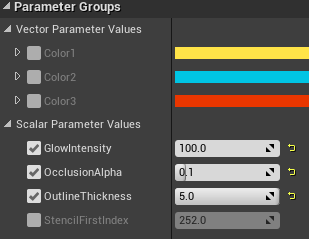
Estableciendo un valor de 100 en la instancia de nuestro material podemos obtener un buen efecto de brillo.
Finalmente añadir un efecto de pulsación a este brillo nos dará un resultado de animación y parecerá más dinámico. Solo tenemos que multiplicar el color por un nodo de función seno conectado a un nodo Time.

Estos has sido algunos de las posibilidades de efectos de contorno, tenemos un montón de combinaciones y más características pueden ser añadidas a este efecto base.
Tu imaginación es el límite
Tutorial files
2022/04/14 – Updated to UE5 5.00
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!