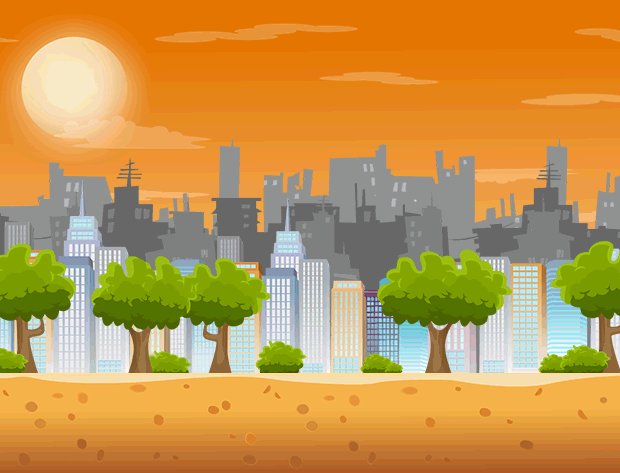
Con este tutorial vamos a crear un fondo 2D con efecto Parallax utilizando los Materiales de Unreal Engine 4
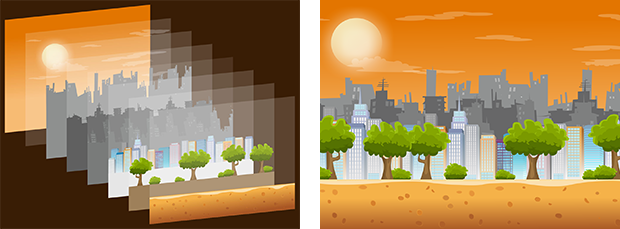
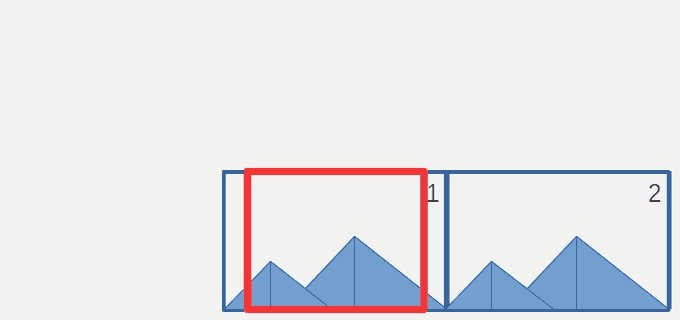
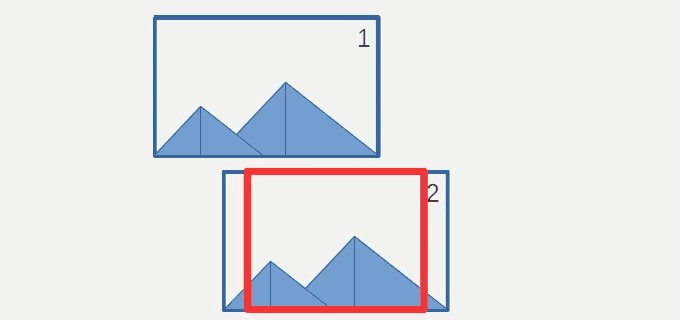
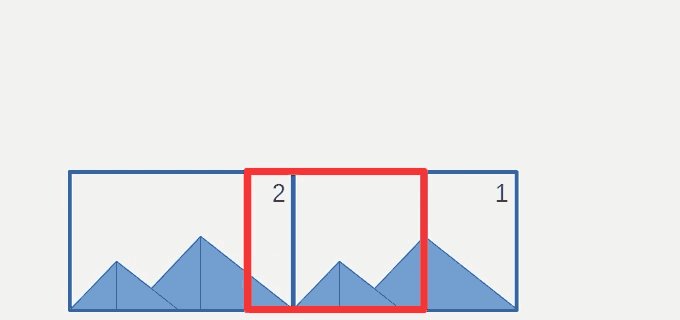
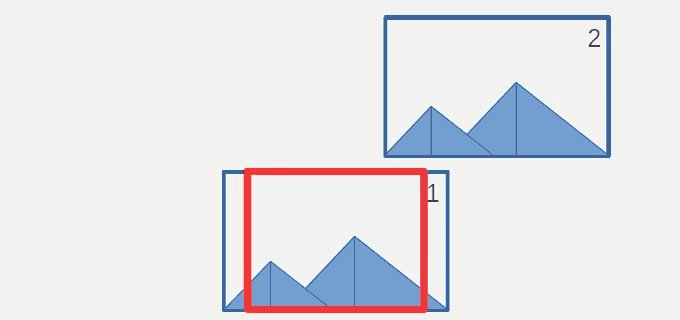
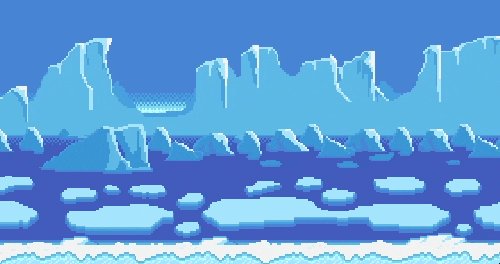
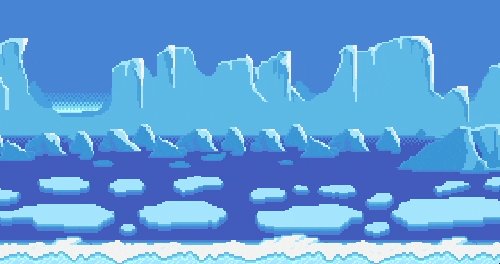
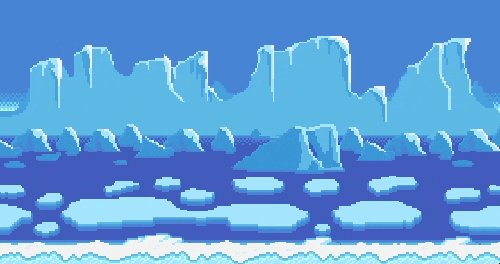
El efecto Parallax es una técnica que consiste en mover las imágenes mas alejadas de la cámara más lentas que las que se encuentran más cerca, creando la ilusión de profundidad. El método más común para conseguir esto es el llamado método de capas, donde cada una de las capas contiene una imagen del fondo y puede moverse independientemente del resto, en horizontal o vertical, simulando una cámara multiplano.
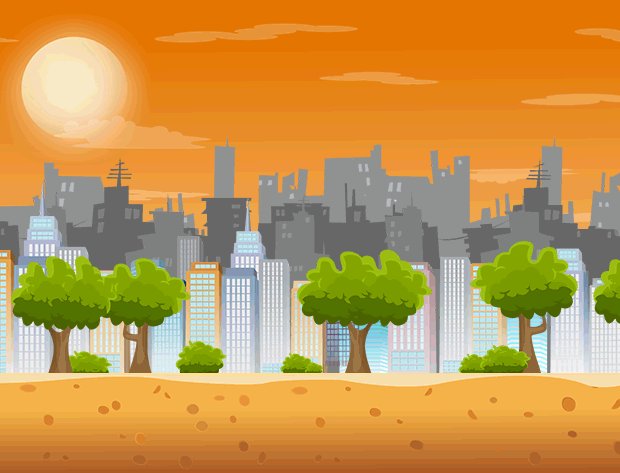
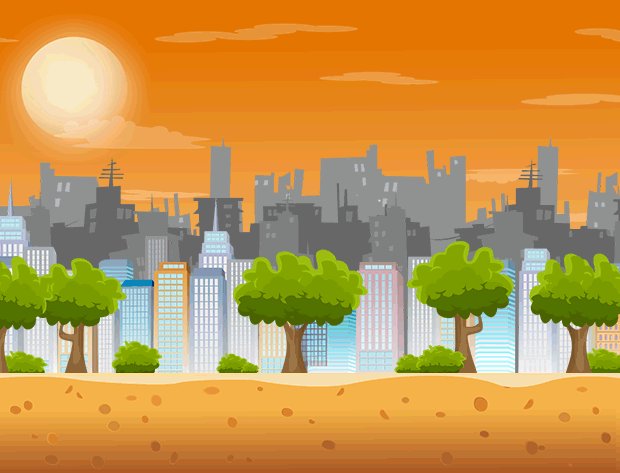
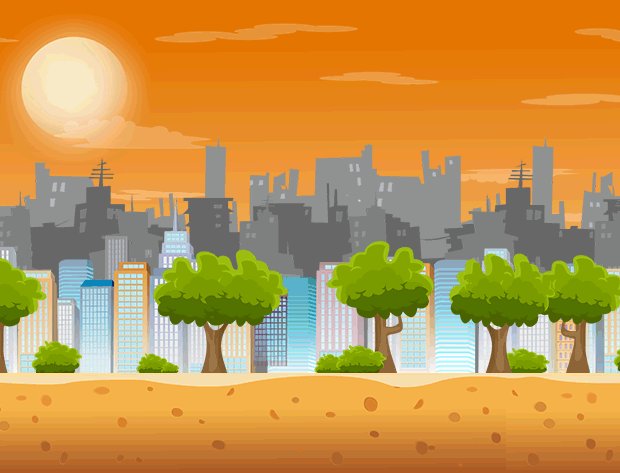
Un juego puede conseguir este efecto simplemente cambiando la posición de cada capa con diferentes incrementos, pero en el mismo sentido. Las capas que se mueven mas rápido serán percibidas como si estuvieran más cerca de cámara

Una manera de ahorrar recursos es implementar un bucle de bitmaps con dos imágenes un poco más anchas que las dimensiones de la pantalla, cuando la primera sale de la pantalla puede ponerse al otro lado de la segunda.

En este tutorial vamos a utilizar otro método, el desplazamiento del mapeo UV. Con este método sólo vamos a necesitar un objeto imagen ya que lo que vamos a desplazar es la textura que está contenida en este objeto en vez de desplazar el objeto imagen por la escena.

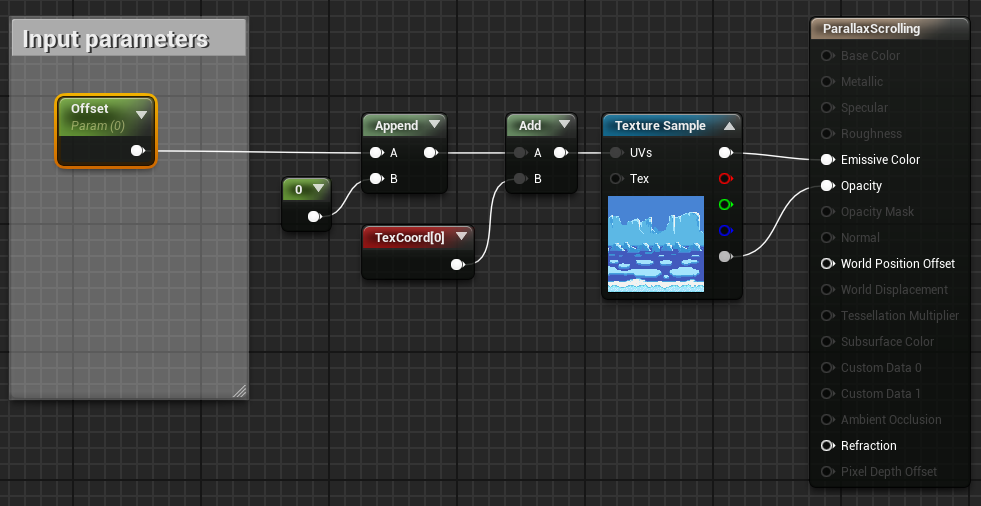
En un tutorial anterior (Effectos de Transiciones parte 2), ya habíamos usado el desplazamiento de coordenadas UV, podemos empezar usando parte de los conocimientos adquiridos en ese tutorial. El vector de desplazamiento, al tratarse de un deslazamiento horizontal, es (offset, 0), donde el offset es un valor con rango [0,1].
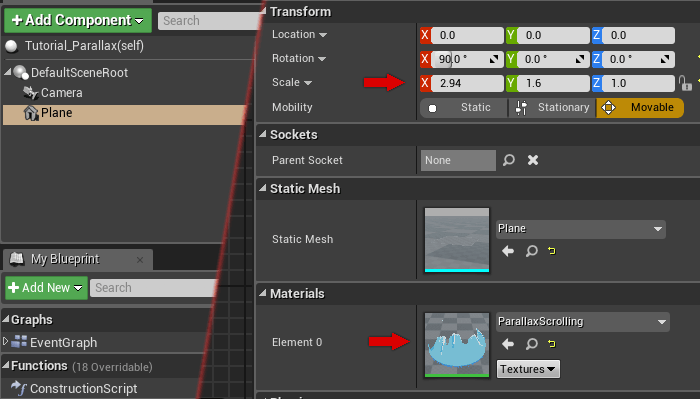
Ahora podemos crear una superficie a la que aplicar el material, un plano es una buena elección para esto, solo recuerda que tienes que escalarlo con el mismo aspect ratio que las imágenes de fondo para evitar sus deformaciones..
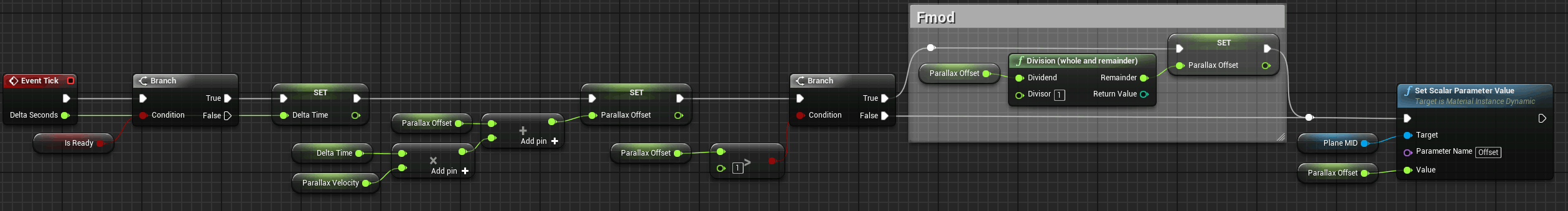
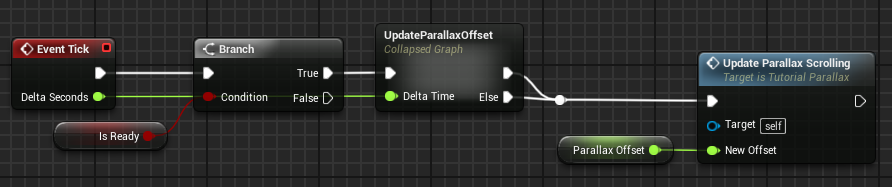
El valor de offset del parallax será incrementado con cada llamada al evento Tick, manteniendo un bucle en rango [0,1]. El Tick Event para nuestro actor quedaría asi:

Podemos repetir el mismo proceso con cada uno de los fondos, creando un plano y una instancia dinámica del material para cada una de las capas y asignando el offset UV independientemente, pero puede resultar un poco lioso.
La mejor manera es modificar el Material anterior para trabajar con múltiples capas. Para que quede más claro vamos a crear un par de material functions, si no sabes como hacer esto puedes echarle un vistazo a How to create Material Functions., es bastante sencillo.
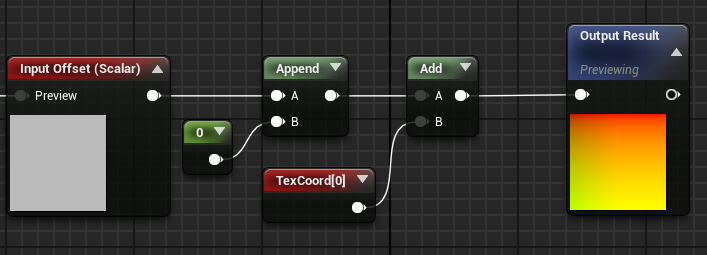
La primera de ellas será para encapsular el desplazamiento de coordenadas que ya estábamos haciendo:
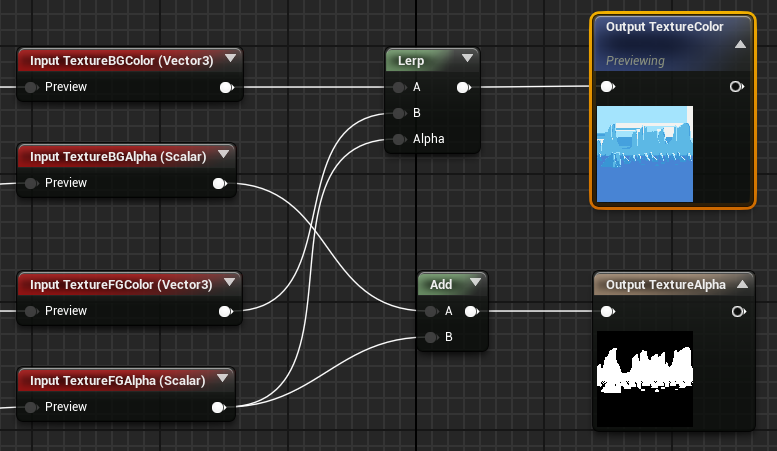
La segunda se encargara de superponer dos texturas teniendo en cuenta el valor del canal de transparencia.
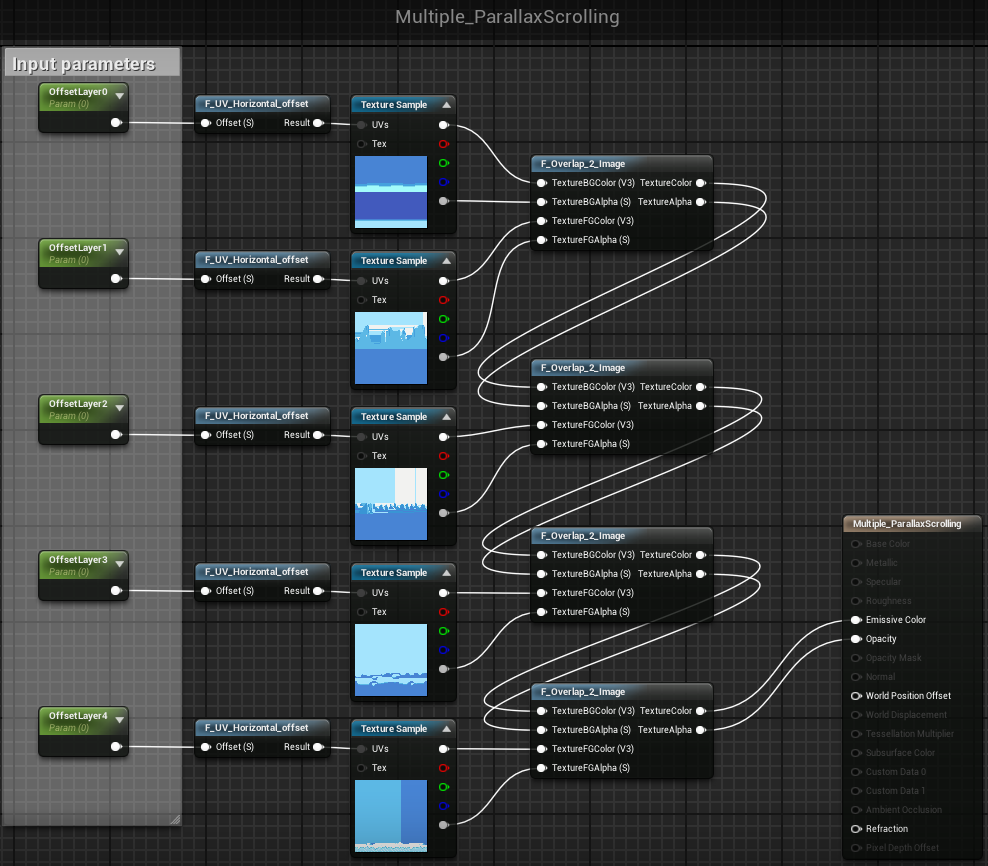
Ahora el Material, vamos a poner un parámetro escalar de entrada para cada una de las capas y un nodo para contener la textura original.
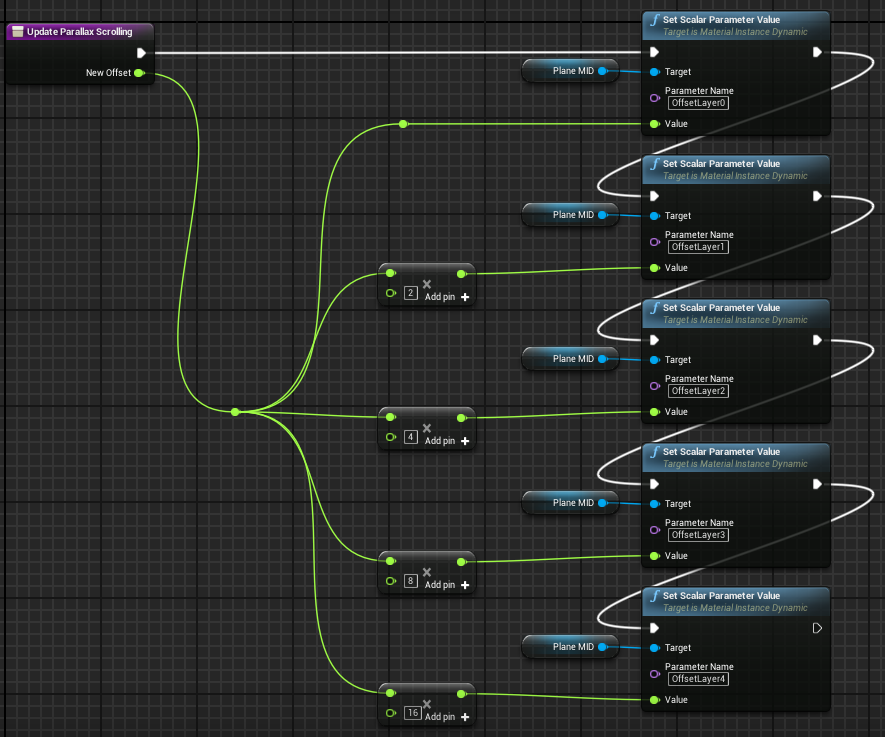
Para actualizar la instancia dinámica del material podemos crear una función en la que controlar la «velocidad» de cada capa en función de su «orden-Z». Las que están más cerca de la cámara les asignaremos una velocidad mayor que las que se encuentras por detrás.
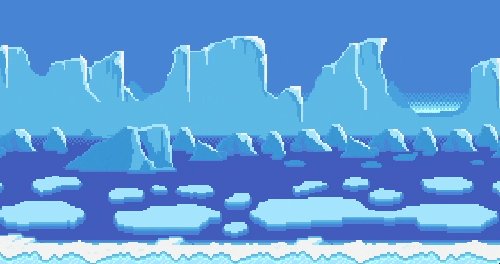
Ahora el resultado final es este:

Tutorial files
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!