Este es una continuacion del tutorial anterior Efectos de transición usando materiales (part 1) y en él voy a mostrarte como hacer algunas transiciones más, esta vez intentaremos replicar algunas de las transiciones usadas en los juegos de Pokemon.
Para conseguir las siguientes transiciones vamos a importar máscaras hechas con herramientas externas de edición de gráficos, como pueden ser Adobe Photoshop o GIMP, en vez de crearlas dinámicamente en el material. El nodo de la textura puede ser reemplazado en cualquier momento, pero ahora mismo quiero evitar los complejos cálculos necesarios para las construcciones de manera dinámica.
En el tutorial anterior pudimos ver la máscara más sencilla de todas, el Degradado lineal, y como usarlo para aplicar dinámica un corte a la escena.
Antes de empezar a construir máscara complejas quiero explicar un pequeño detalle sobre Photoshop y degradado lineal, y como conseguir el mismo que se genera con la función de UE4.
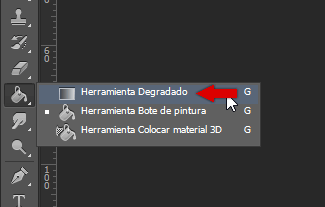
Si elegimos la herramienta Degradado en la barra lateral de Photoshop, lo establecemos en lineal y arrastramos y soltamos cubriendo el canvas obtenemos un degradado lineal en la dirección de nuestro trazo.
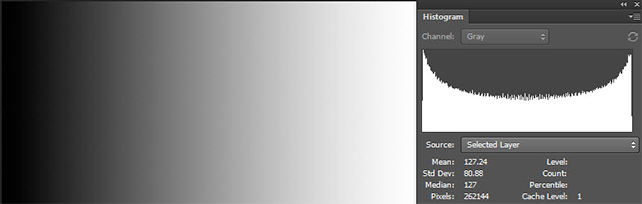
Ahora observamos el histograma y descubrimos que no es «perfectamente» lineal
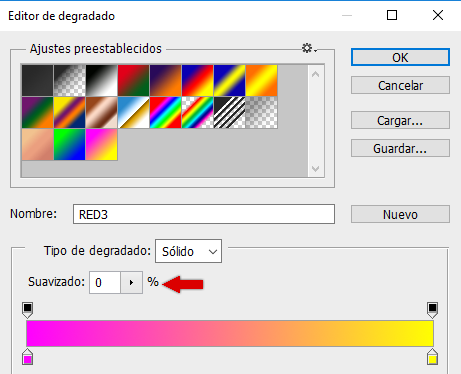
Esto se debe a una opción que hay en el editor de degradado. Para obtener un degradado totalmente linear tenemos que establecer el suavizado a 0%
Ahora el histograma tiene mejor aspecto.
Con un suavizado del 100% obtendríamos una transición con una progresión más rápida en los extremos que en la parte central cuando usamos un incremento lineal para ir cambiando el límite del corte de la transición.
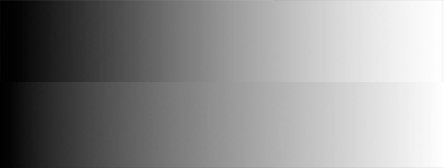
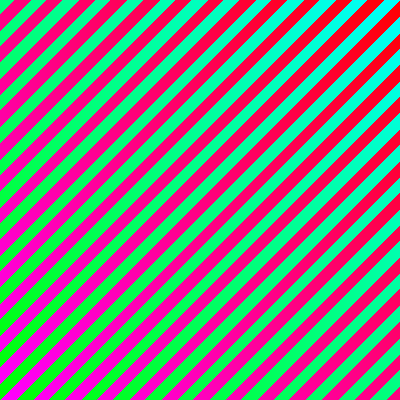
Ahora ya podemos empezar a crear degradados mas complejos, como este:
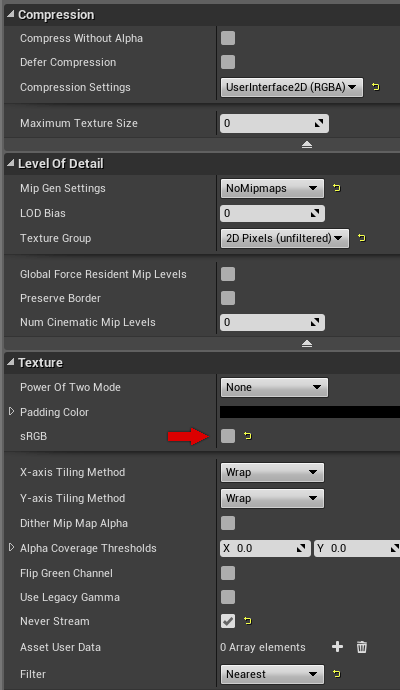
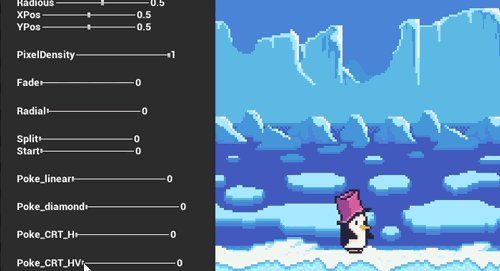
Ahora importamos la textura en UE4. No te olvides de desmarcar la opción sRGB . Esta opción hace que el editor interprete tu textura como color linear sin corrección de gamma.
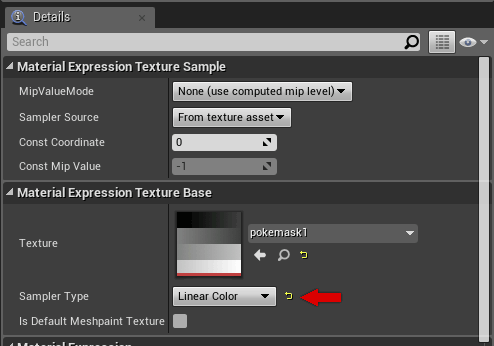
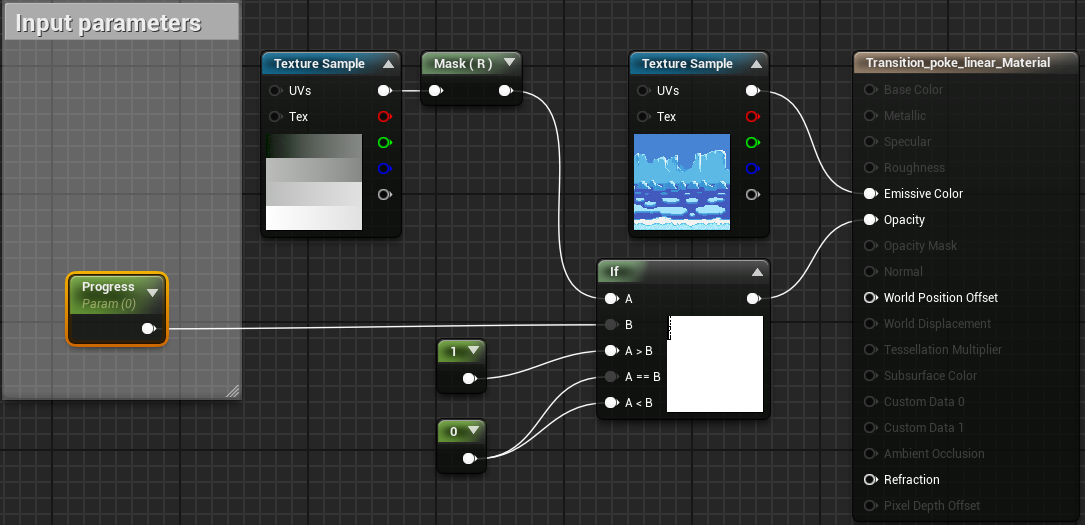
Cuando añadamos el nodo de Textura Sample al material debemos elegir Linear Color como Sample Type.
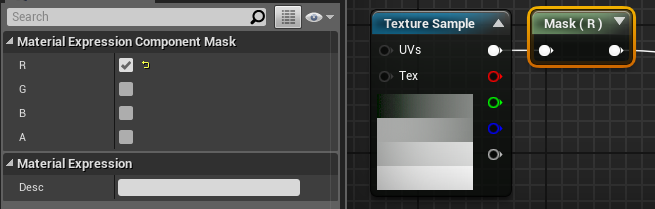
Para extraer la información de uno de los canales de la textura podemos usar el nodo Mask y marcar en sus opciones los canales de salida. Para esta transición solo necesitamos los datos de uno de los canales, por lo que vamos a escoger el canal rojo por ejemplo (Todos los canales tienen los mismo valores para cada uno de los píxeles en esta textura)
Podemos reutilizar la condición utilizada en otras transiciones para hacer un corte mas fuerte.

Transición poliédrica
Esta máscara es un poco más complicada de hacer, necesitas cortar un degradado linear y usar las capas para ir poniendo unos trozos sobre otros para ir ocultando y mostrando diferentes zonas.
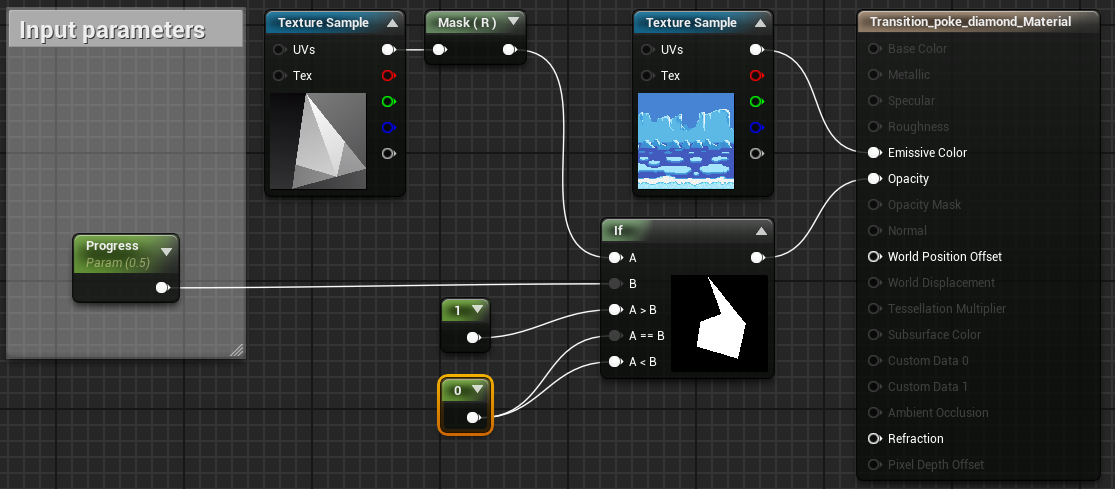
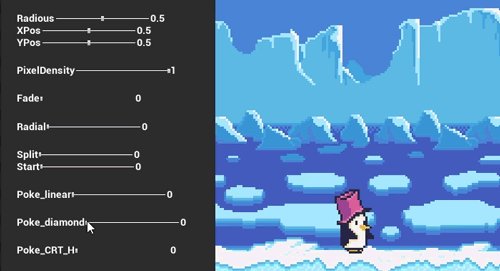
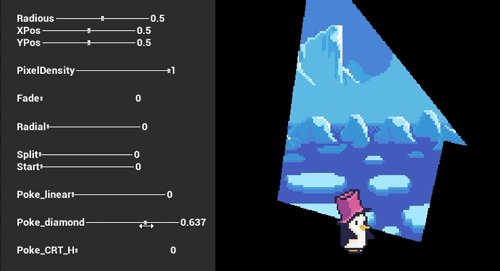
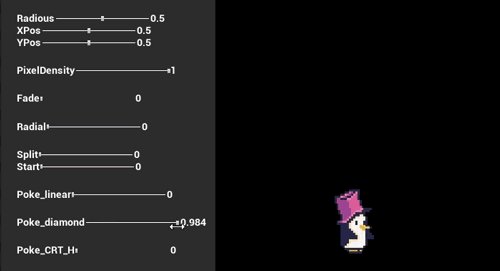
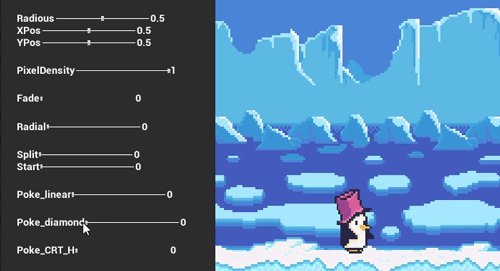
Pero podemos reutilizar el mismo material de la transición anterior, solo tenemos que cambiar la textura de muestra que contenía en anterior degradado por nuestra nueva textura.

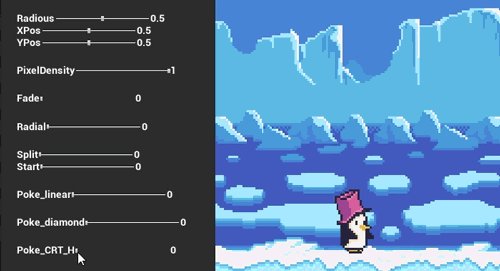
Lineas Horizontales
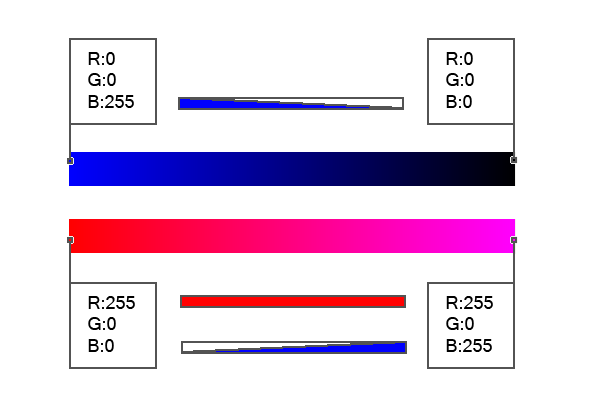
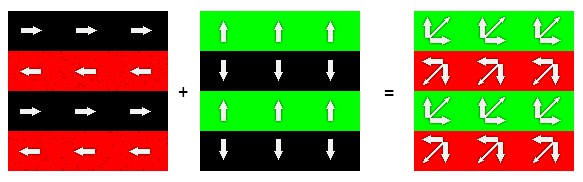
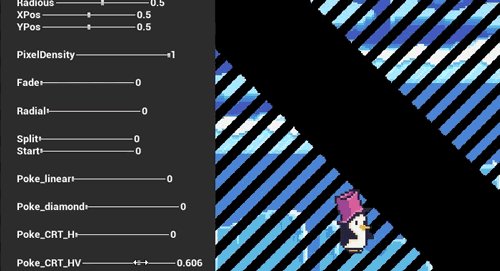
Bien, es hora de utilizar el potencial de el uso de los múltiples canales de color. Cada píxel tiene cuatro valores (Rojo/Verde/Azul + Alpha) que pueden usarse para guardar información. Podemos guardar los datos que usaremos para el corte en uno de los canales y usar otro para definir una traslación de la textura, por ejemplo.
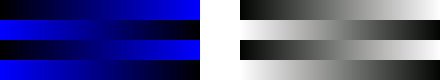
El primer degradado de la imagen aplicaría solo el efecto de corte de la máscara, el segundo aplicaría tanto el corte como la traslación sobre el eje X. Podríamos usar el canal verde para realizar una traslación sobre el eje Y en otro ejemplo.
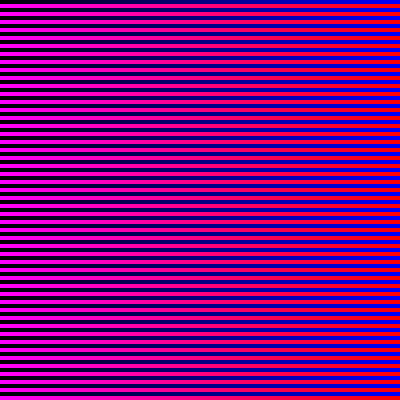
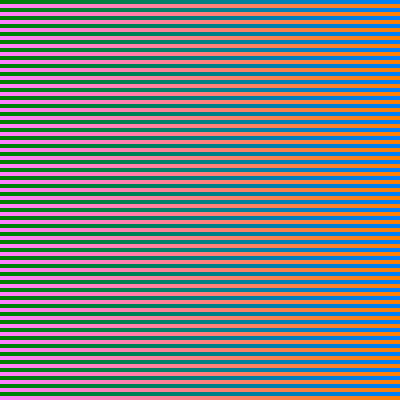
Ahora podemos construir nuestra máscara de lineas teniendo en cuenta la información que queremos almacenar en cada una de las lineas.
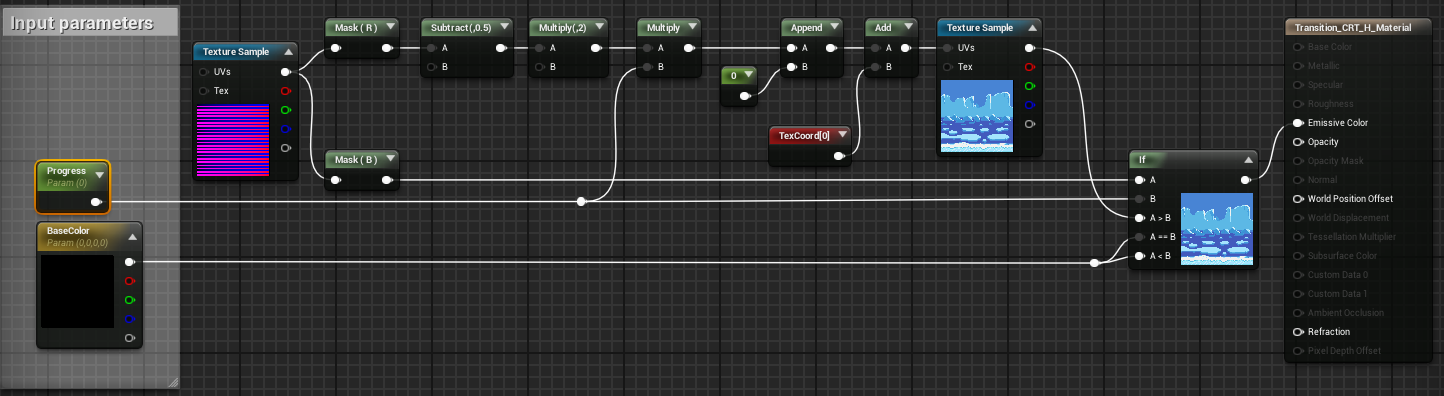
Después de importar nuestra textura en UE4 podemos empezar con el material. Necesitamos extraer cada canal de color usando un nodo Mask y definiremos la funcionalidad con la que queremos a cada uno de los canales.
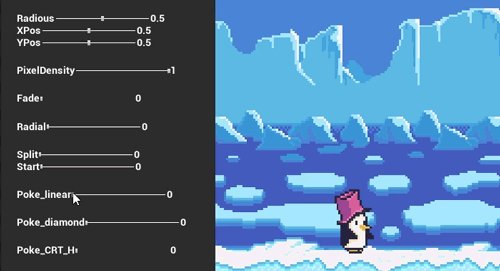
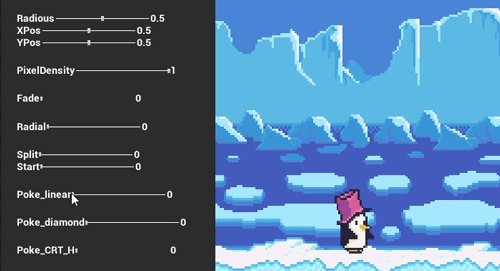
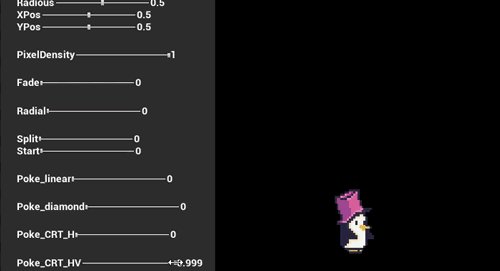
El canal azul va a ser responsable de controlar el corte de la transición así que lo podemos conectar a nuestra ya famosa condición de corte.
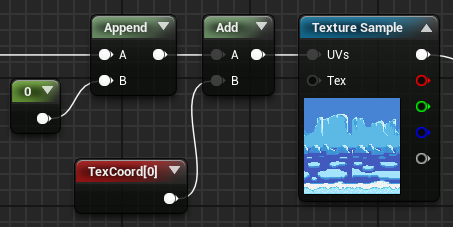
Ahora el canal rojo!. Este canal lo usaremos para la traslación sobre X. Para desplazar una textura necesitamos sumar un vector, que contendrá la información de desplazamiento, a las coordenadas UV de la textura, la primera componente del vector aplicará el desplazamiento a la dirección U( Horizontal), la segunda a la dirección V(Vertical). Como solo queremos establecer un desplazamiento horizontal conectaremos la segunda componente del vector a un cero para anular cualquier desplazamiento en el eje Y.
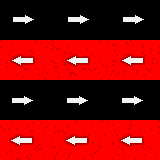
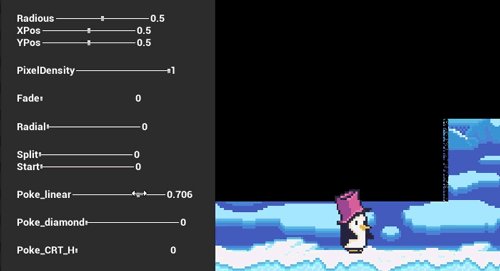
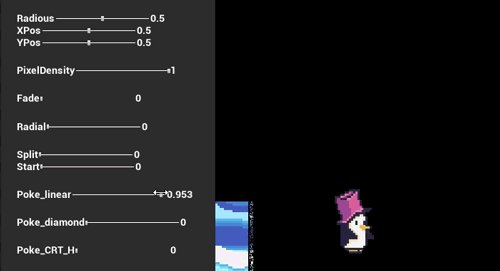
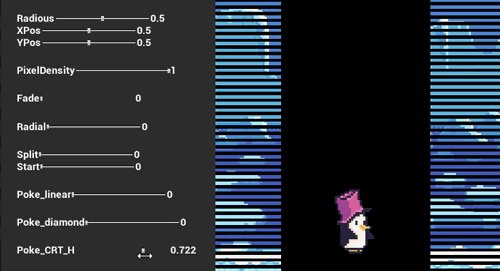
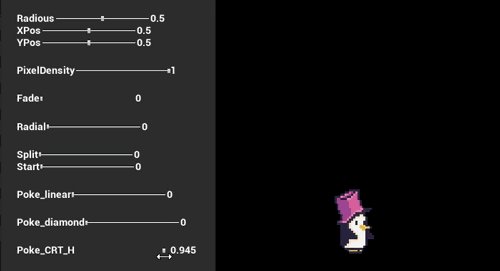
Pero si aplicamos los valores del canal rojo directamente obtendríamos sólo desplazamiento en las líneas pares, porque las impares tienen un valor de 0.0 y las pares un valor de 1.0 (255). Como queremos dividir la escena por la mitad, y mover la parte que queda a la derecha de la división hacia la derecha y la izquierda hacia la izquierda, pues tenemos que restar a los valores del canal 0.5 y después multiplicarlos por 2.
Con esto conseguiremos un valor de -1.0 en las líneas impares, que se traducirá en una traslación negativa sobre el eje X y de +1.0 en las líneas pares con las que obtendremos una traslación positiva sobre el eje X.
Si no quisiéramos desplazamiento en alguna zona tendríamos que ponerle un valor de 128 (0.5) en el canal rojo del píxel.
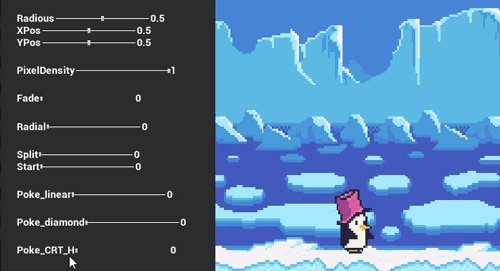
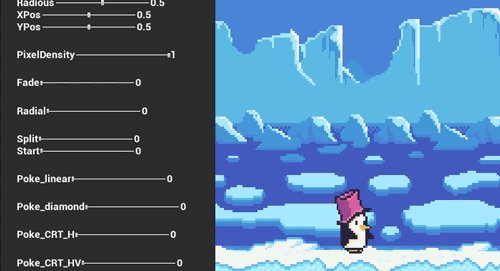
Ahora multiplicamos por nuestro parámetro que controla la progresión de la transición, para emparejar tanto el avance del corte con el desplazamiento de la textura, y lo conectamos a las coordenadas UV de la textura.

Lineas Diagonales
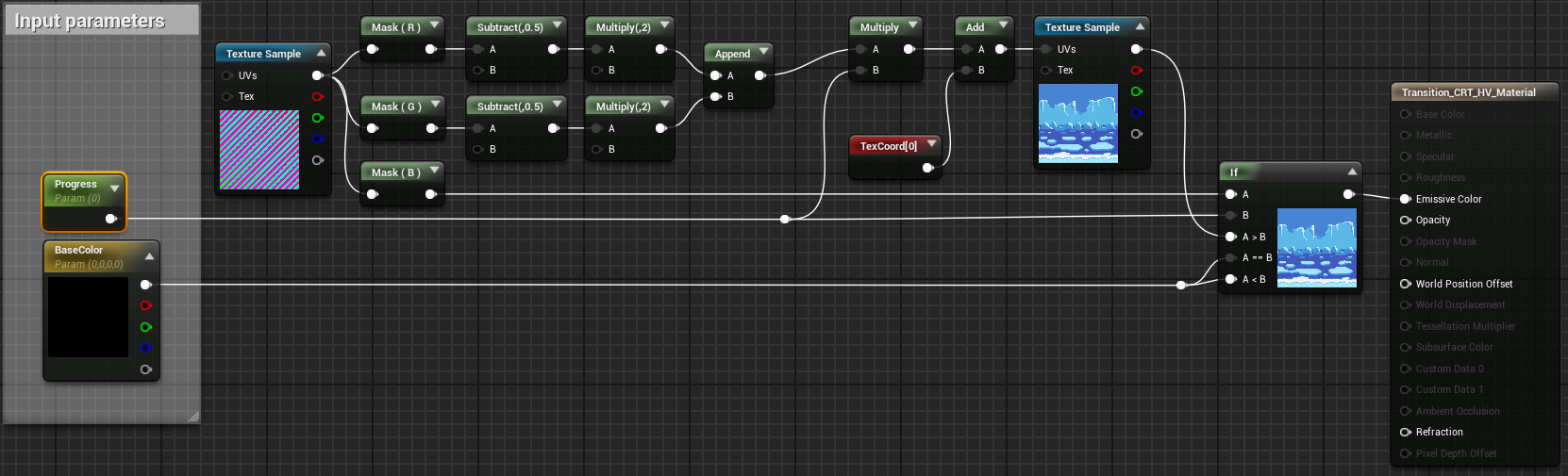
Para esto necesitamos añadir desplazamiento sobre el eje Y. Para ello podemos modificar nuestra transición anterior, añadir funcionalidad al canal verde, y guardar en este los datos relacionados con el desplazamiento sobre el eje Y.
Podemos aplicar el mismo algoritmo que utilizamos en el canal rojo, pero ahora el vector de desplazamiento que sumamos a las coordenadas UV tendrá como segunda componente la salida del canal verde en vez del valor cero.
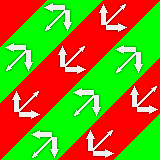
Ahora construimos nuestra textura. Recuerda que valores de color <128 representan traslaciones negativas y valores >128 traslaciones positivas.

Podemos rotar la textura 45º para alinear la dirección del corte de la transición con la del desplazamiento de la textura.



Si queremos usar este material para reemplazar el usado previamente en la transición de lineas horizontales necesitaríamos cambiar su máscara para que tuviera en cuenta el canal Verde. (Básicamente añadir un valor de 128 en el canal verde a todos los píxeles para que no se desplacen verticalmente)

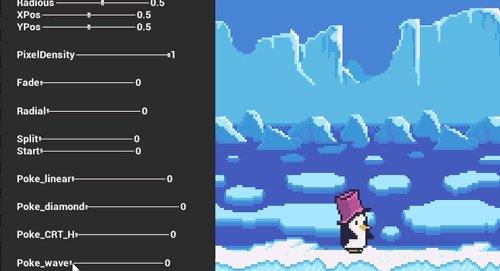
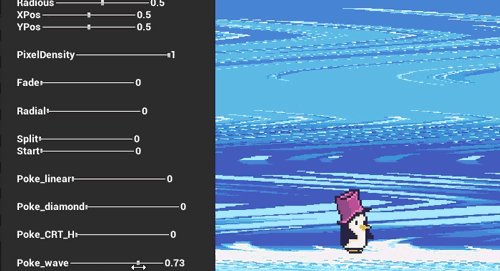
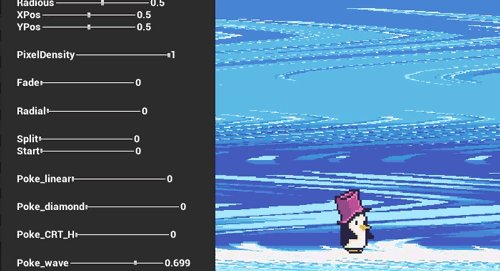
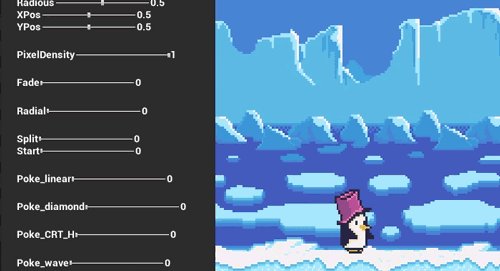
Distorsión ondulada

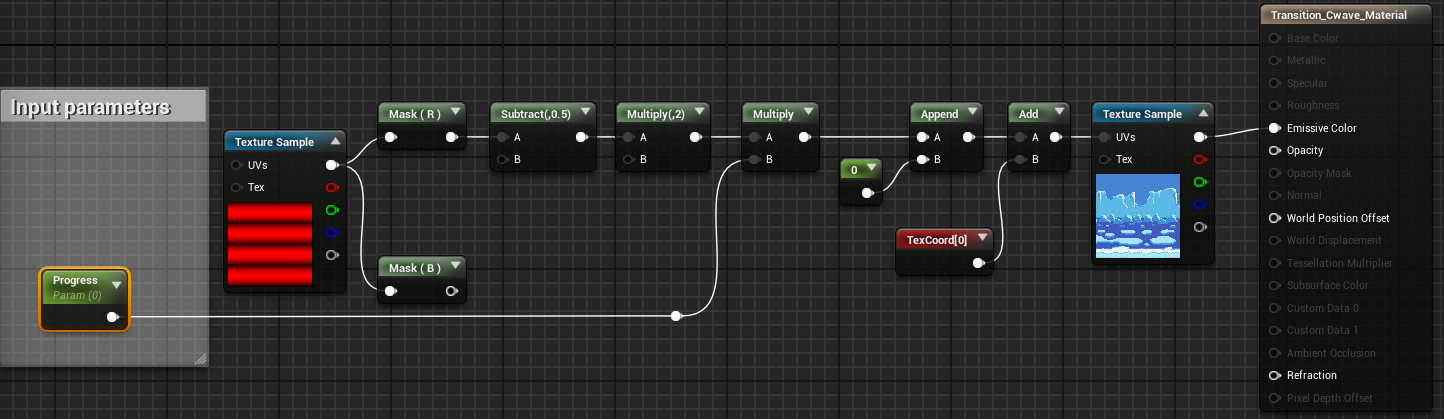
Podemos reutilizar el mismo material que en la transición de lineas horizontales, eliminando la parte del canal azul y la relacionada con el corte de la transición (o añadiendo un valor de 255 a todos los píxeles de la textura sin modificar el material).
Si eligiéramos reutilizar la transición de líneas diagonales, tendríamos modificar la textura anterior para poner un valor de 128 en el canal verde de todos los píxeles y de 255 en el canal azul para conseguir el mismo efecto.
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!