Con este tutorial voy a mostrarte como hacer transiciones básicas usando materiales. Una transición puede utilizarse para pasar de una escena de mapa a una escena de batalla, o hacer la aparición de la pantalla de pausa de una manera más interesante, tiene muchas aplicaciones.
Durante este tutorial vamos a usar surface materials que pueden aplicarse a objetos como el sprite de nuestro fondo y UI materials que pueden usarse en componentes de los widgets de interfaz de usuario.
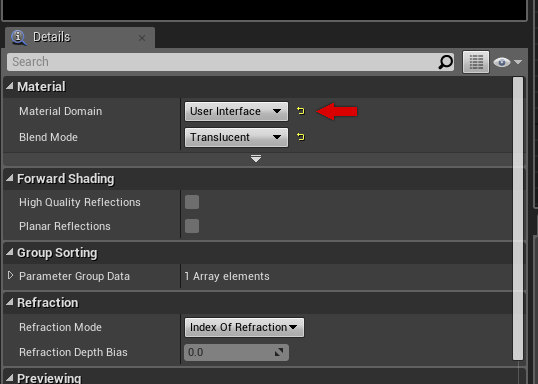
Debemos elegir User Interface en el desplegable material domain para poder usar el material en los UI widgets.

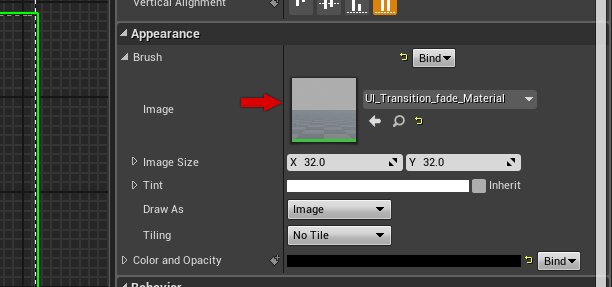
Podemos crear una componente de tipo Imagen en nuestro widget de la interfaz y elegir nuestro material de transición en el campo Image.

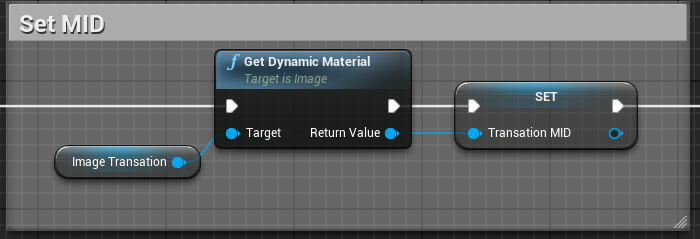
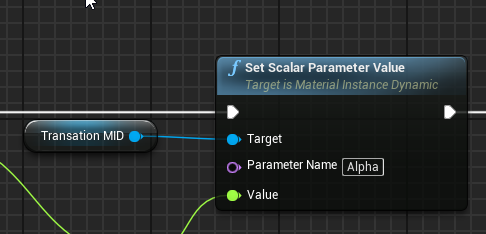
La inicialización de la variable que llevará la instancia dinámica del material MID es similar a la de un surface material pero usaremos la función Get Dynamic Material en vez de Create Dynamic Instance Material.

Para establecer los parámetros del material podemos usar las mismas funciones

Ahora vamos a ver algunos ejemplos prácticos
Desvanecimiento a negro
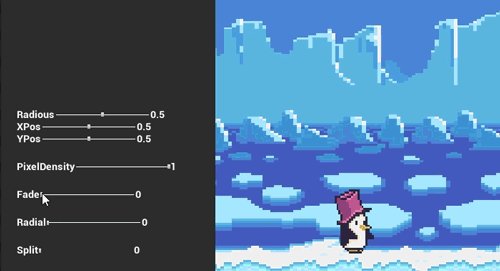
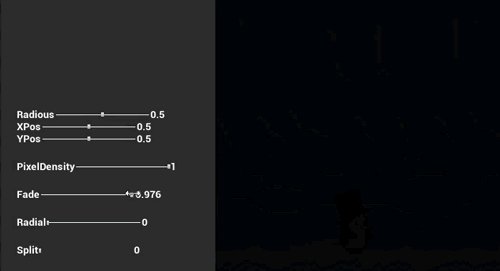
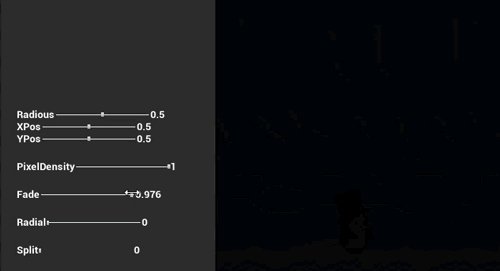
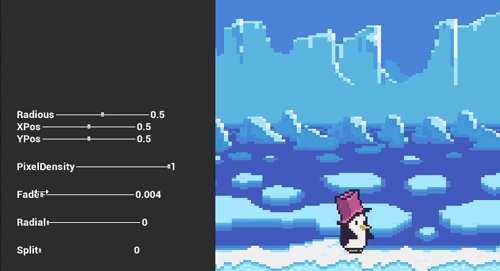
La transición más básica, un desvanecimiento a un determinado color, generalmente negro. Podemos poner una componente de tipo Image cubriendo la pantalla y cambiar su parámetro de transparencia alpha con el tiempo

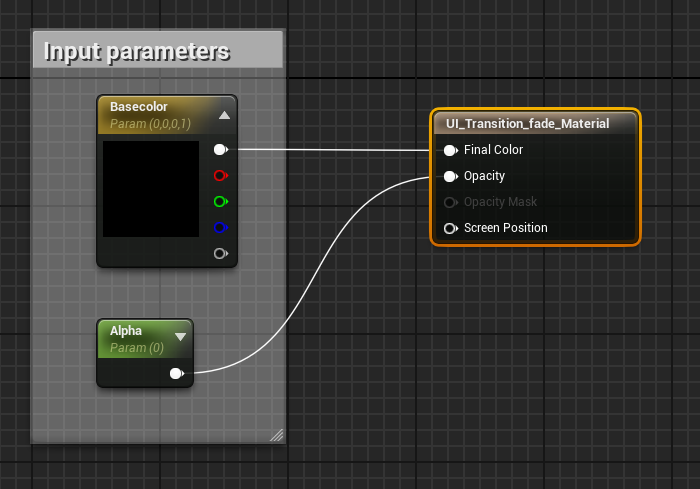
El material tiene una entrada para seleccionar el color de la transición y otra para el valor de transparencia alpha

Corte angular

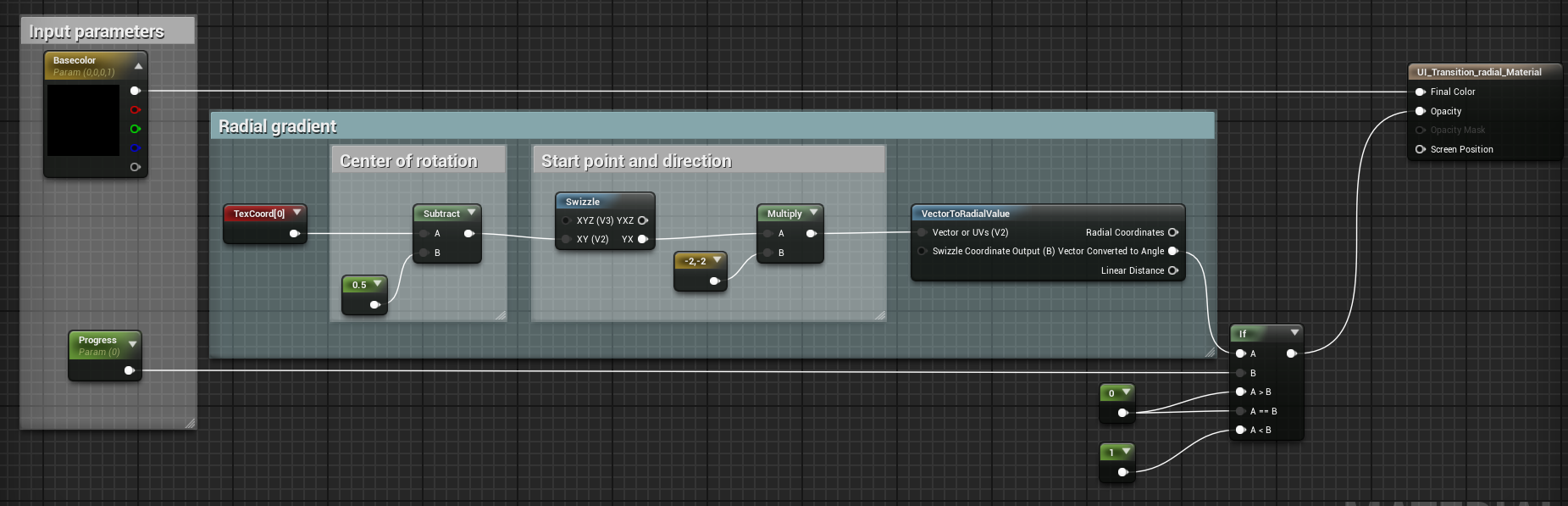
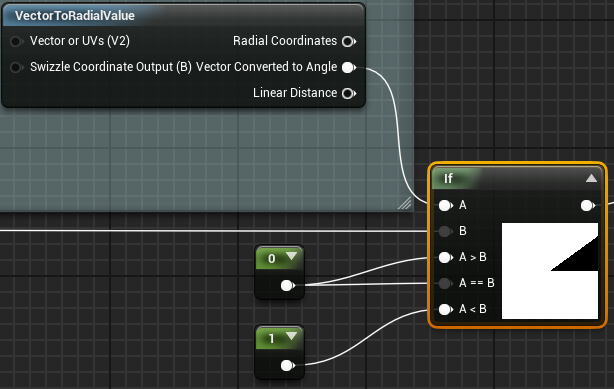
Para hacer este tipo de transición debemos usar un gradiente y establecer una variable para determinar el límite sobre el que empezará a aplicar transparencia. Cuando el valor de color del pixel sea mayor que el límite pondremos que el valor de transparencia al máximo 1.0, si es menor lo pondremos al mínimo 0.o. Este método producirá una transición más definida.
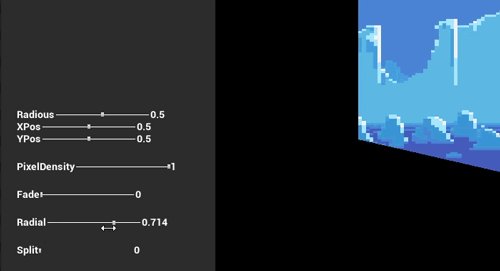
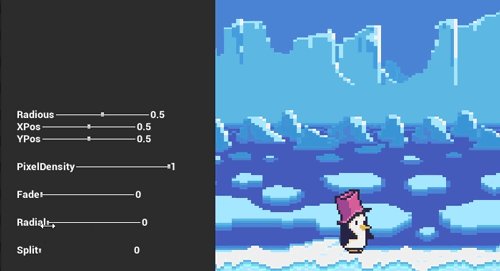
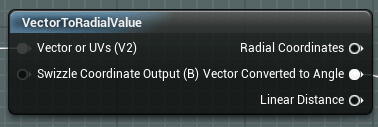
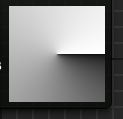
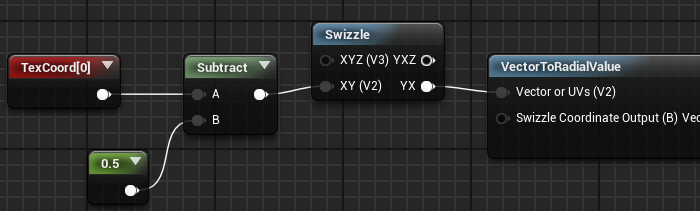
Para crear dinámicamente una textura gradiente podemos usar la función VectorToRadialValue, el resultado es un degradado angular suavizado


Usando la condición que hemos definido unas lineas antes obtenemos una forma más afilada

Para editar la dirección de la transición podemos conectar una función Swizzle entre el nodo textcoord y la entrada de coordenadas UV de la función VectorToRadialValue, pero antes de esto debemos desplazar las coordenadas para centrar el gradiente así que restaremos 0.5 al nodo textcoord. Podemos aplicar un vector 2D en vez de un escalar para variar de manera independiente la coordenada X y la Y, y centrar la transición en un objeto determinado de la escena, por ejemplo.

Center param

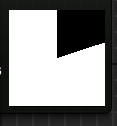
0.5 value

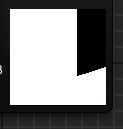
0.8 value


Pero también queremos empezar la transición desde la parte superior así que necesitamos darle la vuelta insertando un flip, o lo que es lo mismo, aplicar una multiplicacion usando un vector 2d.
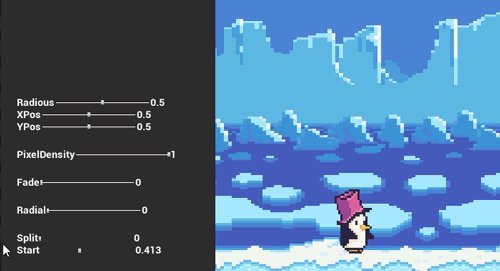
Corte radial

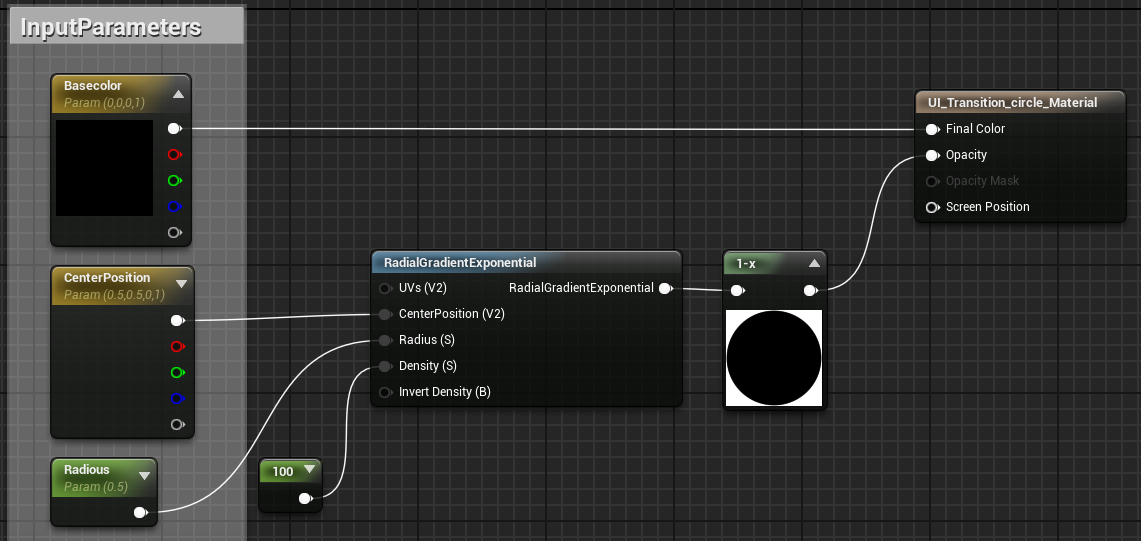
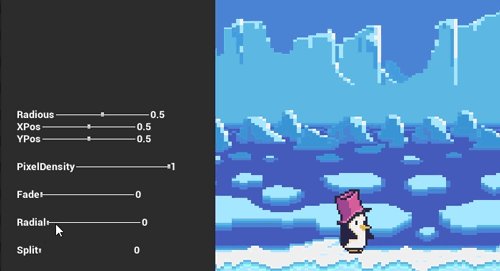
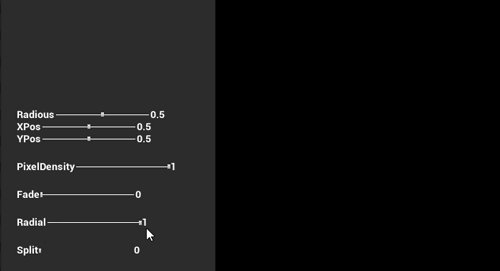
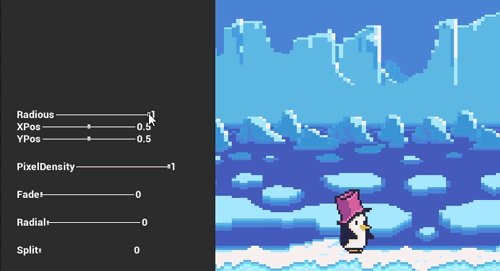
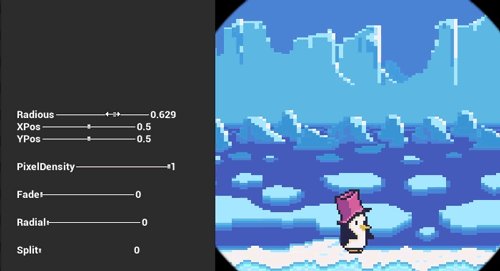
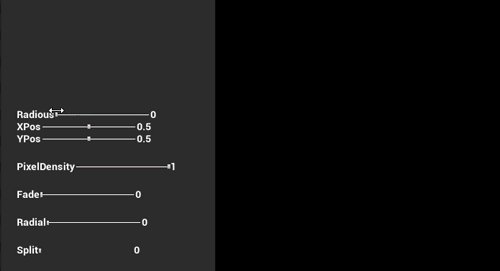
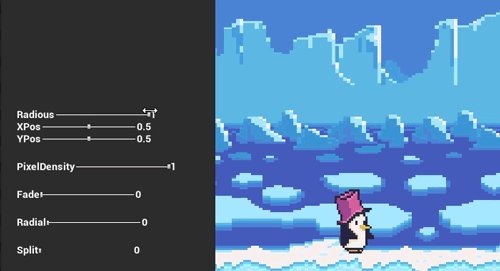
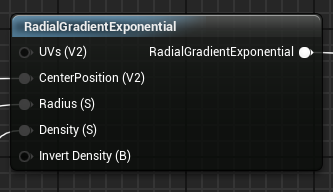
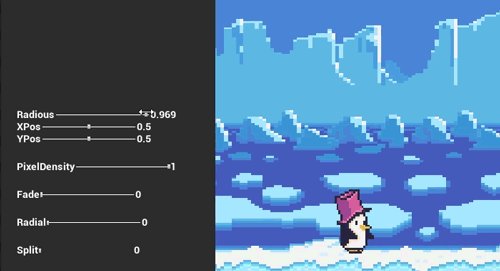
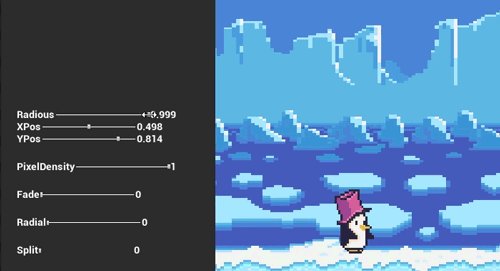
La función principal de este material es RadialGradientExponential

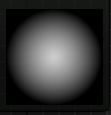
Esta función crea un degradado radial suavizado. El suavizado del gradiente esta controlado por el parámetro de entrada Density, los valores más bajos dan resultados más suaves mientras que los más altos muestran bordes más nítidos.

Density 1

Density 4

Density 10
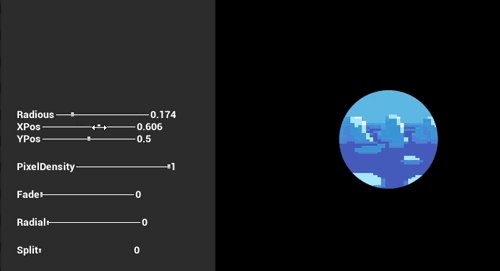
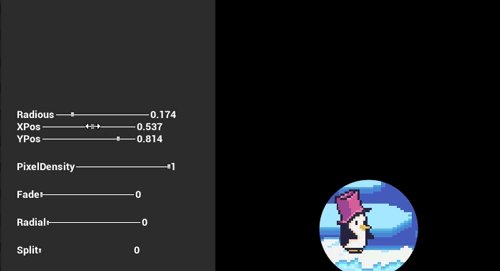
Podemos controlar el centro del gradiente usando el parámetro de entrada CenterPosition, usando un vector 2D podemos especificar diferentes valores para el eje X y el Y. Las coordenadas UV de un material toma valores entre 0.0 y 1.0 por lo tanto si queremos centrar el gradiente usaremos un vector (0.5,0.5)
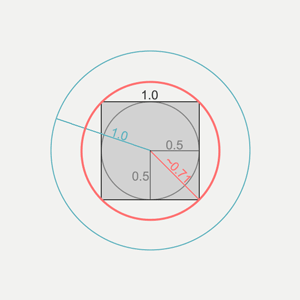
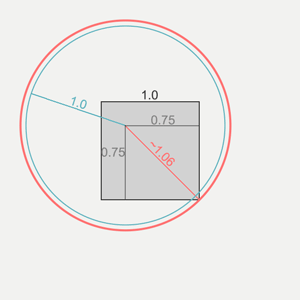
El valor del radio necesario para rellenar la textura completamente debe ser calculado usando el valor de centrado, si el gradiente esta justo en el centro de la misma solo necesitamos un valor de 0.71 para cubrir la textura, con un centro en (0.25,0.25) necesitariamos incrementar el radio hasta 1.06 para completarla.

Center (0.5, 0.5) only need radious 0.7 to fill

Center (0.25, 0,25) need radious 1.06 to fill
Podemos conseguir animaciones bastante divertidas combinando todos los parámetros.

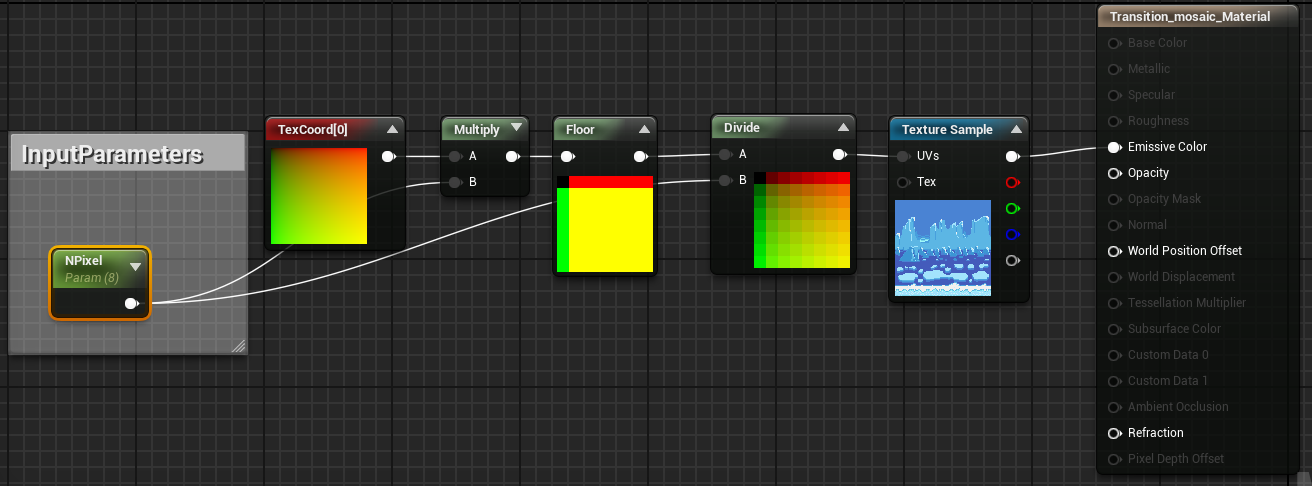
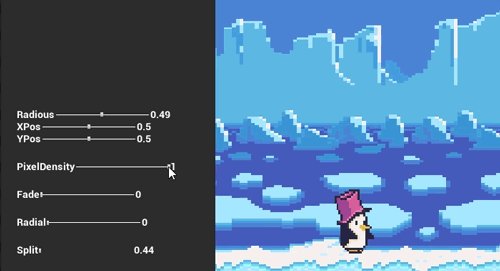
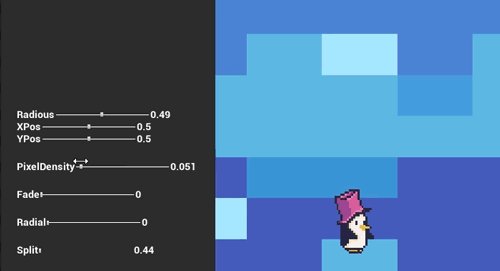
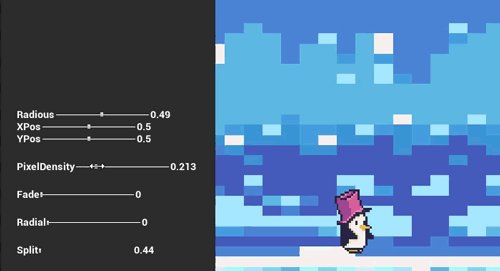
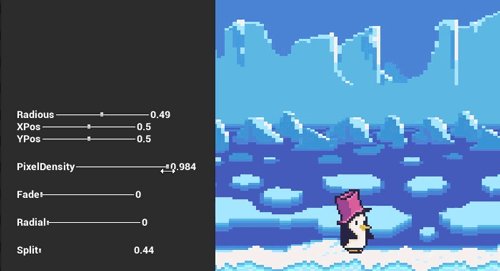
Mosaico o pixelación
Esta transición se aplicará sobre el sprite the fondo por lo tanto estableceremos el dominio del material a surface

Para pixelar un material tenemos que modificar las coordenadas UV para que no tengan un gradiente tan suavizado. Podemos añadir un escalar para controlar la densidad de píxeles de la transición.
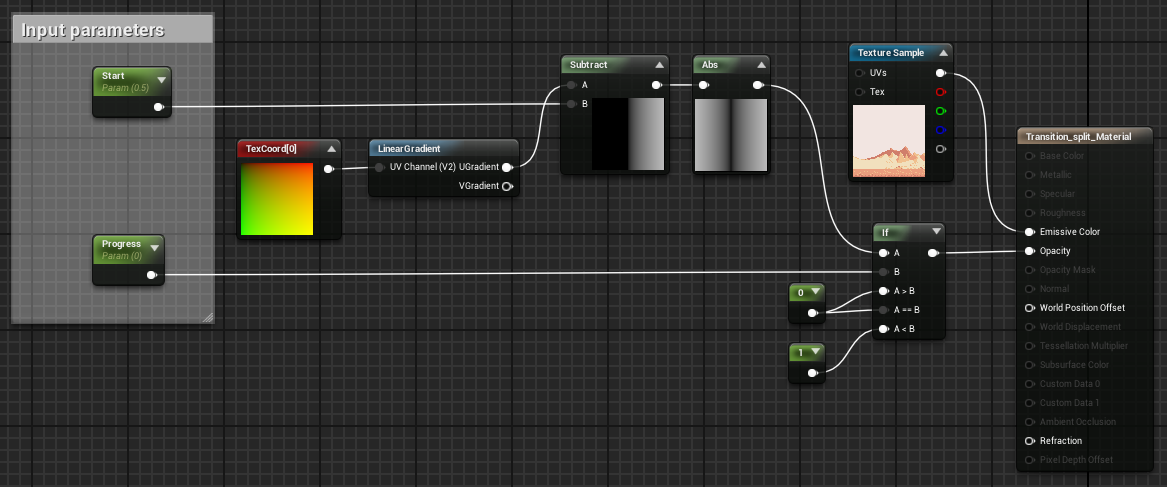
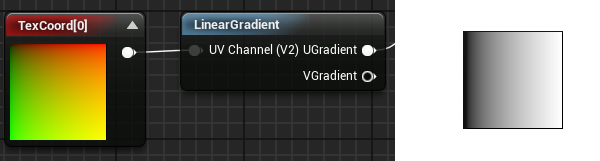
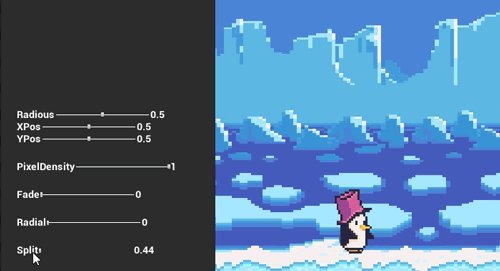
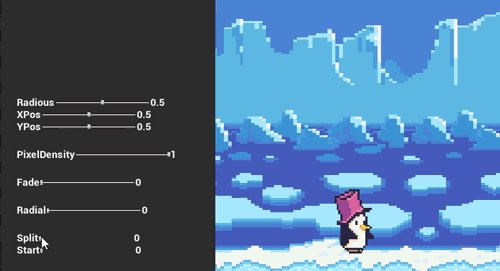
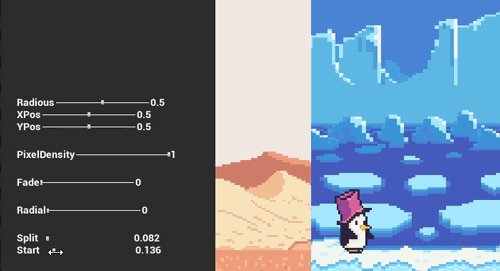
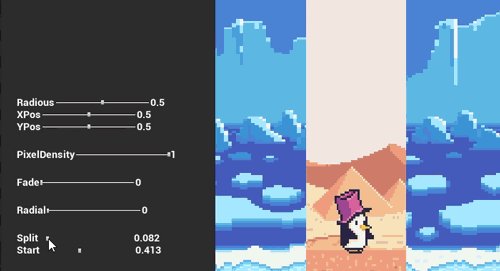
Linear split
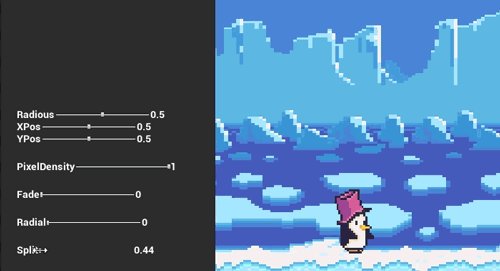
Para conseguir una transición con este efecto podemos usar la función LinearGradient con la misma condición utilizada en la transición de corte angular para aumentar la dureza de la transición.

Una transición simple pero efectiva

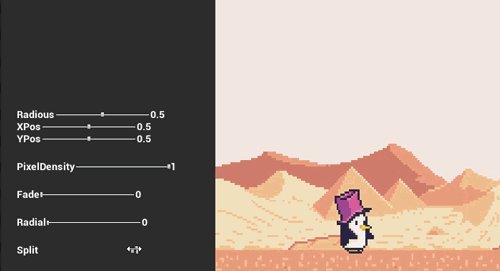
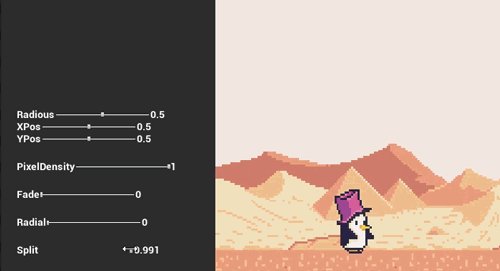
Podemos añadir un parámetro para establecer el punto de inicio de la división. Usando la función Abs conseguimos propagar la división desde ambos lados del corte.

Continuará…. (part 2)
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!