Lista de sencillos pasos para crear el primer proyecto y configurarlo para la plataforma Android
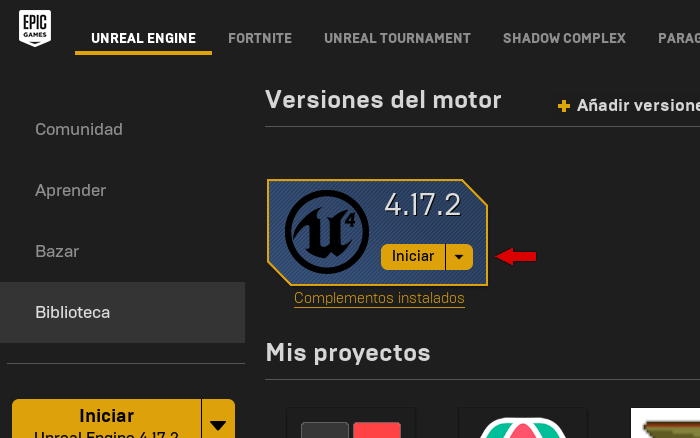
Arrancamos el launcher y seleccionamos la versión de motor a iniciar
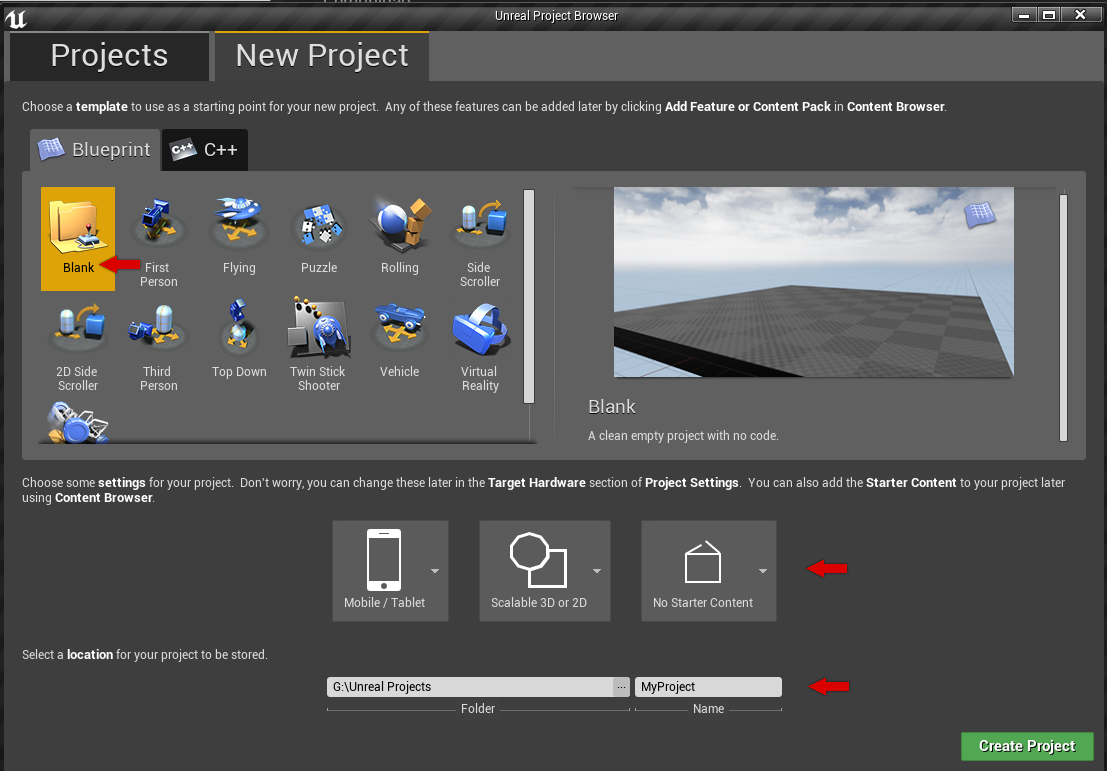
Ahora seleccionamos un proyecto vacío (Blank), plataforma Mobile, Scalable 3D or 2D y No Starter Content, y le ponemos un nombre al proyecto
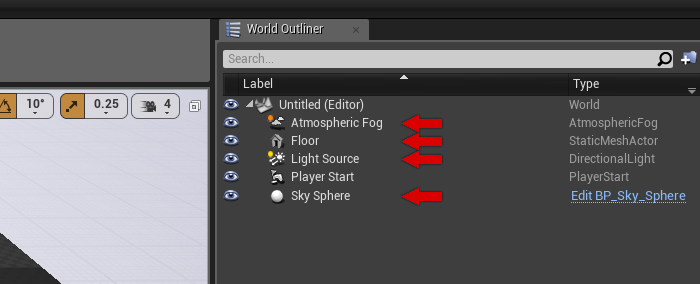
Podemos eliminar los elementos no necesarios de la escena
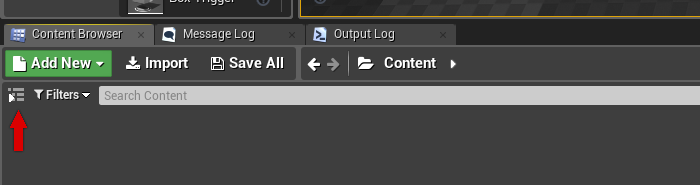
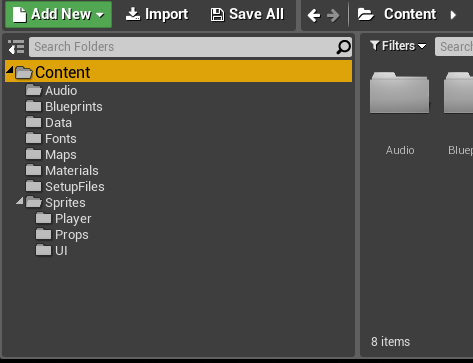
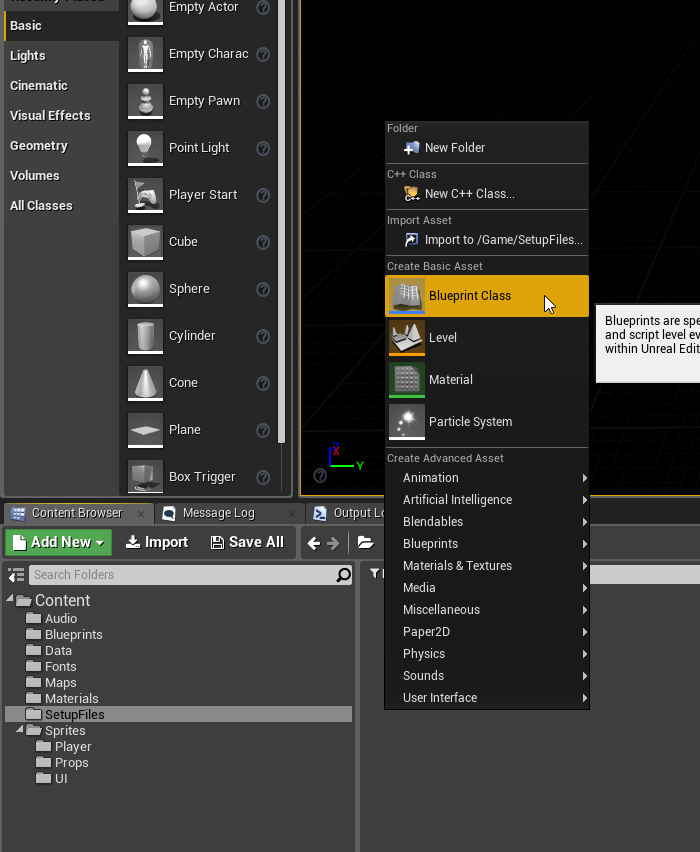
Y crear algunas carpeta para organizar nuestro contenido en el Content Browser usando el menu contextual.
- Audio
- Blueprints
- Data (enums)
- Fonts
- Maps
- Materials
- SetupFiles
- Sprites
- Player
- Props
- UI
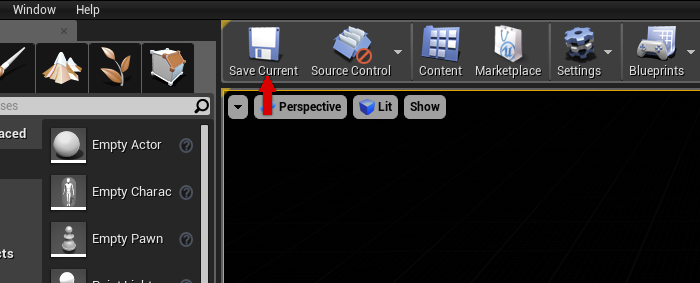
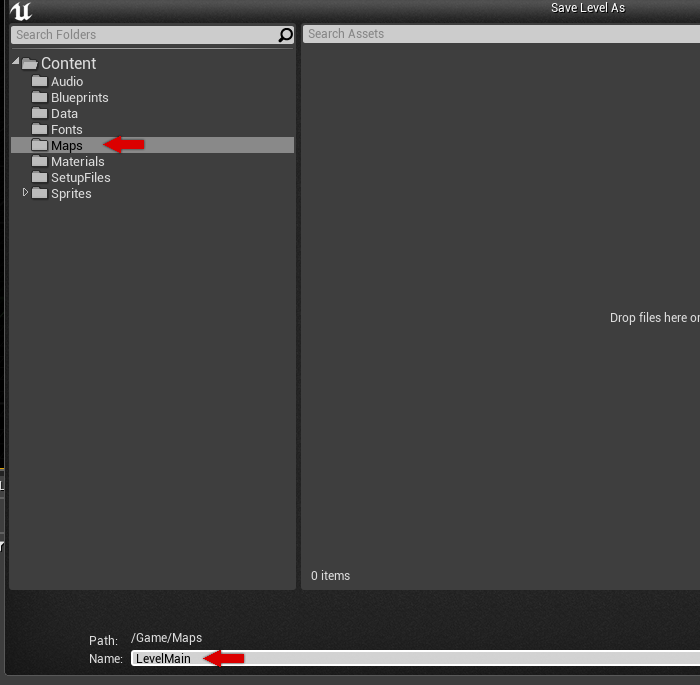
Ahora guardamos el nivel actual en nuestra carpeta Maps usando el boton Save Current y le ponemos un nombre
Ahora podemos crear unas clases básicas de configuración para el juego, en este tutorial voy a usar sólo clases Blueprint por simplificarlo, otra manera de hacer esto es crear clases C++ y luego crear clases Blueprint en el editor que las hereden.
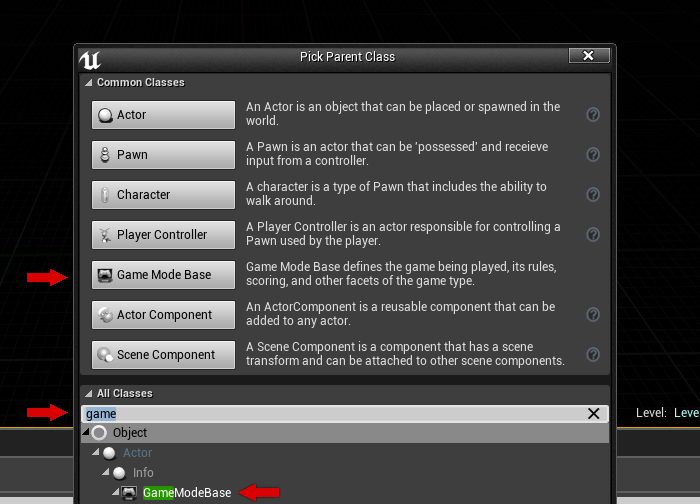
- GameMode
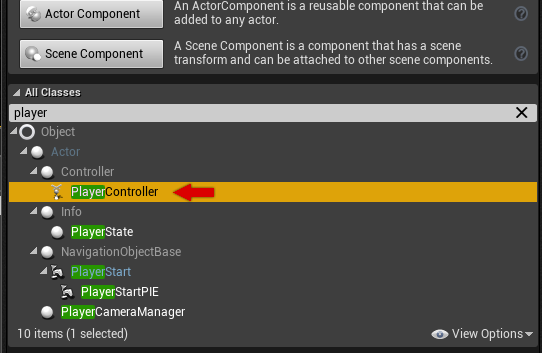
- PlayerController
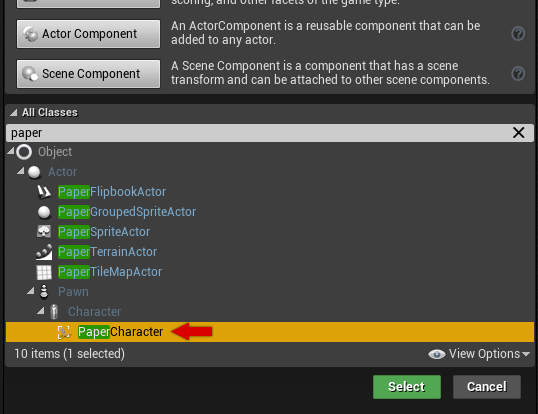
- Pawn(Character)
Utilizamos el menu contextual para crear una clase Blueprint
Paper character es como un Character que utiliza PaperFlipComponent en vez de un SkeletalMeshComponent para la representación visual. Un character es un tipo de Pawn que incluye la capacidad de caminar (Pawn es un actor que puede ser ‘poseido’ y recibir entradas de un controlador)
Player controller es un actor responsable del control del Pawn usado por el jugador
Game Mode define el juego que esta en funcionamiento, sus reglas, puntuación y otras caracteristicas según tipo de juego. Para crear un Game Mode podemos hacer click en el accesso rápido de las Common Classes o escribir el nombre de la clase en el cuadro de búsqueda, seleccionar el elemento y hacer click en Select.
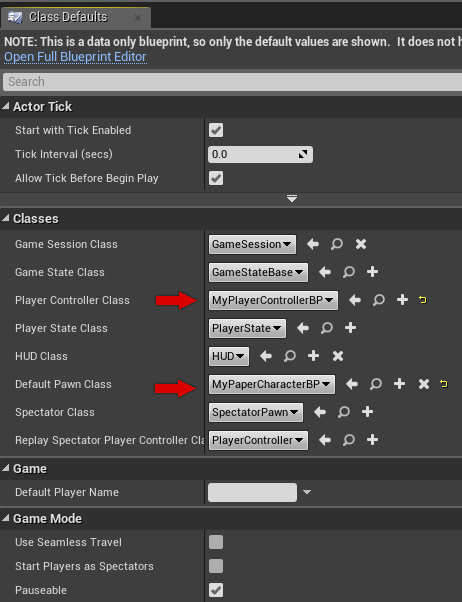
Ahora podemos editar nuestro Game mode para que utilize nuestro character y controller anterior. Haciendo double click sobre nuestro game mode lo abrimos en modo edición y luego seleccionamos nuestras clases personalizadas usando los desplegables.
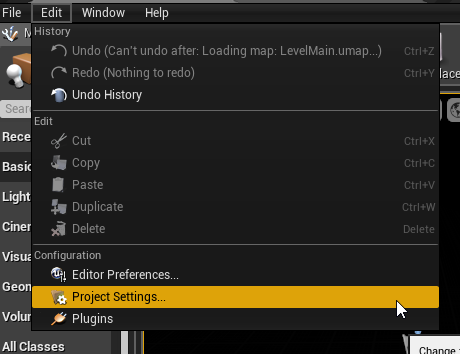
Ahora vamos a configurar las preferencias de proyecto, usando la barra de herramientas superior podemos acceder al Project settings.
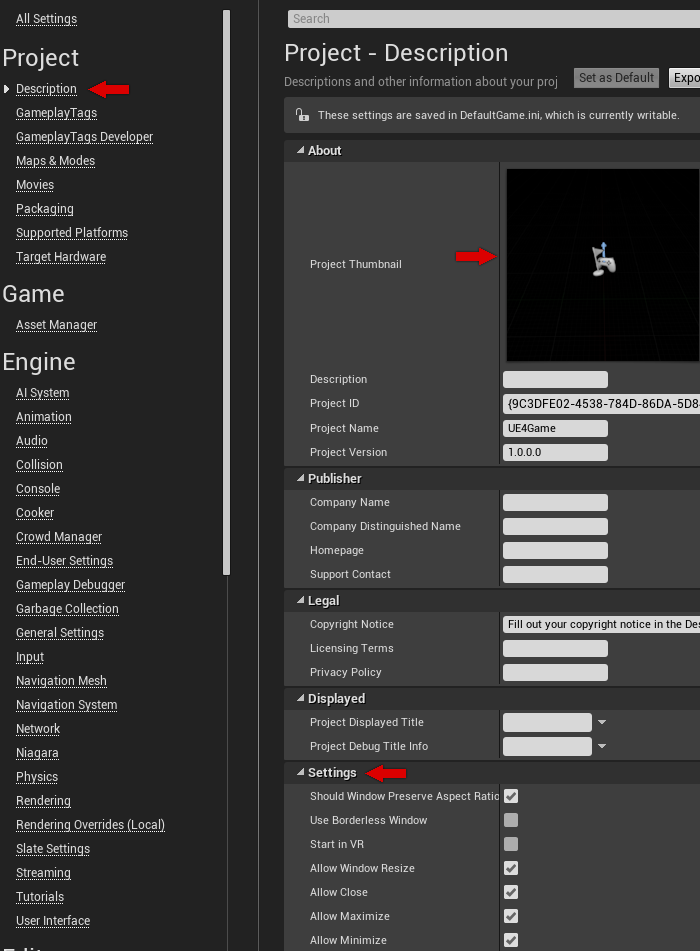
En la sección Description podemos definir un icono de 192×192 , el nombre y las preferencias de ventana.
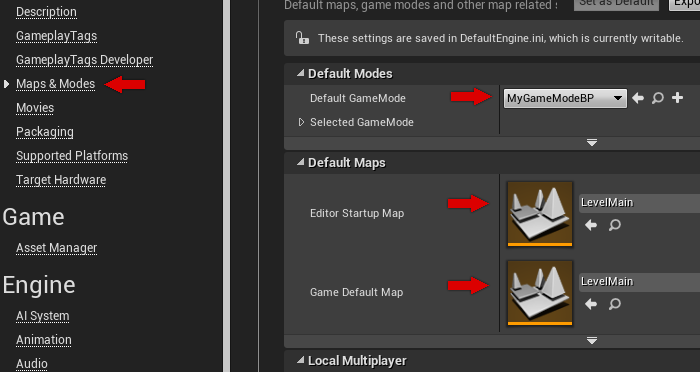
En la sección de Maps & modes seleccionamos nuestro GameMode como el gamemode por defecto usando el desplegable y establecemos el nivel guardado anteriormente como el nivel por defecto.
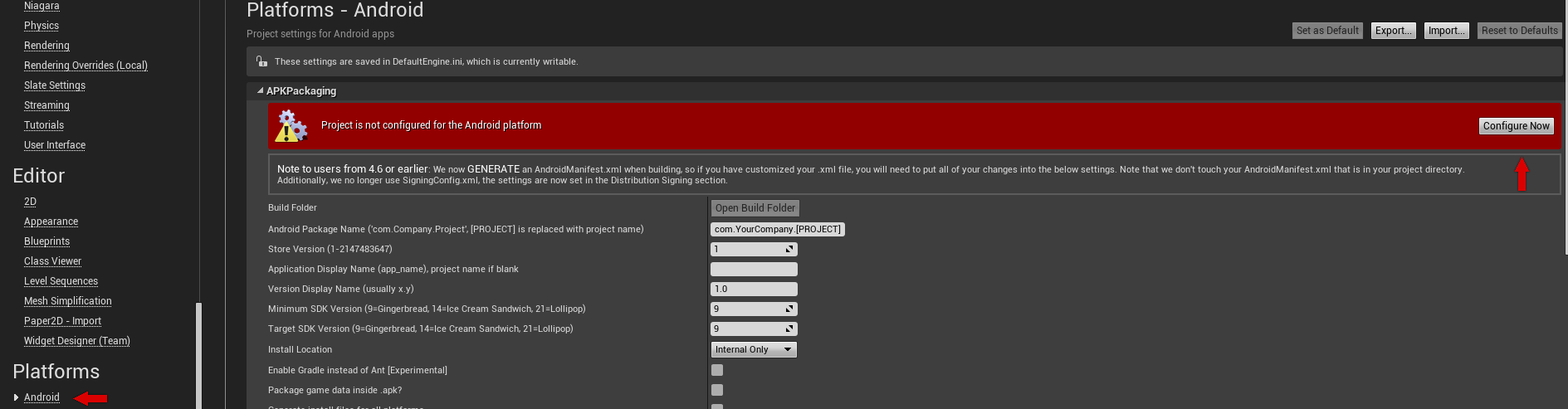
Sección Android
Nuestro primer paso es activar la edición de la sección Android, para ello utilizamos el botón Configure now de la barra superior.
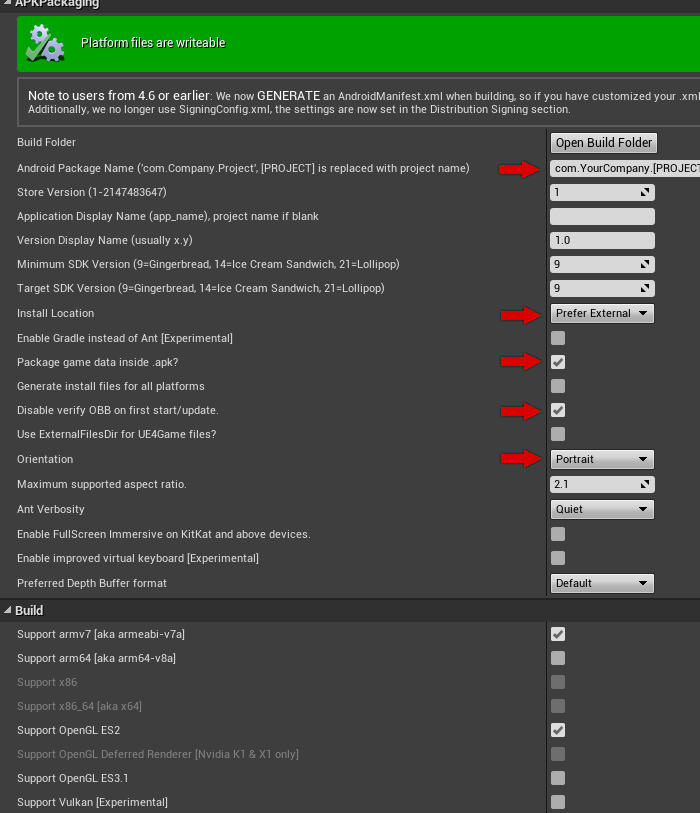
Aqui podemos establecer el nombre del paquete Android, preferencia del lugar de la intalación en el movil (Interna / Externa), marcamos package game data inside .apk (Ver límite de tamaño APK establecido por Google play), desactivamos verify OBB on first start/update y seleccionamos la Orientación
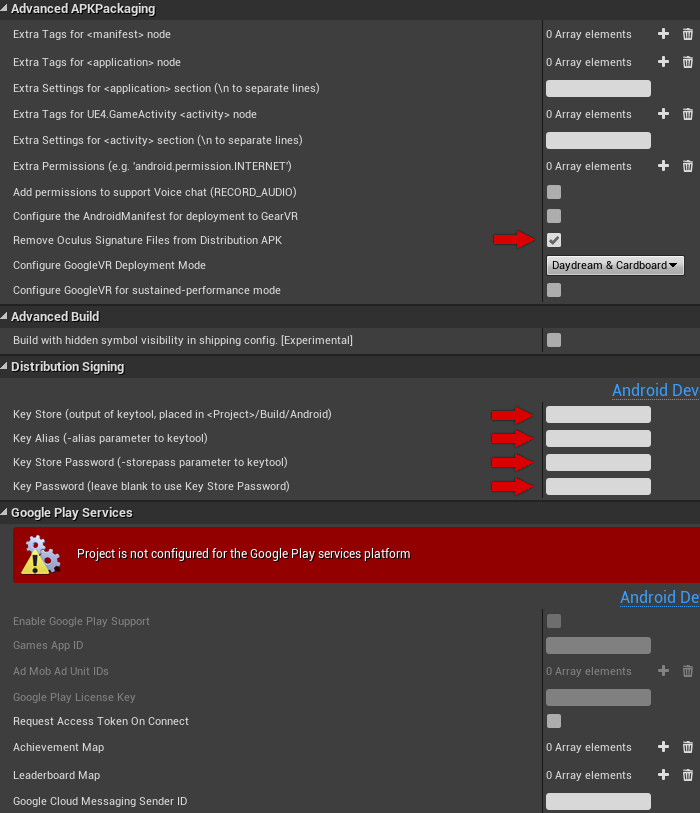
Si el juego no usa VR podemos marcar Remove Oculus Signature Files from Distribution APK, para reducir su tamaño
Podemos rellenar los datos de firma en esta sección también, y configurar algunos de los servicios de Google Play si decidimos utilizarlos, como la inserción de anuncios o mensajes en la nube.
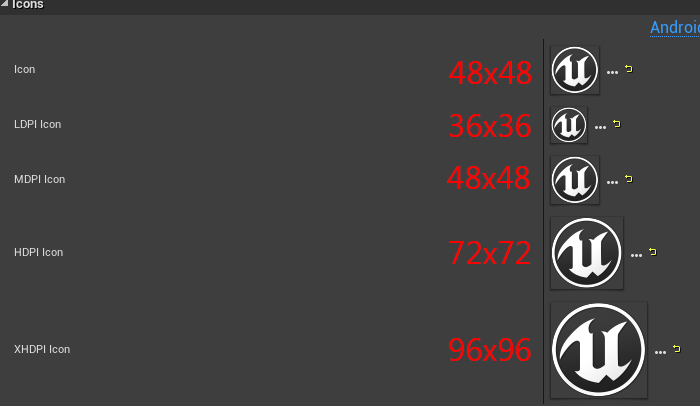
Más abajo podemos establecer los iconos para las diferentes resoluciones
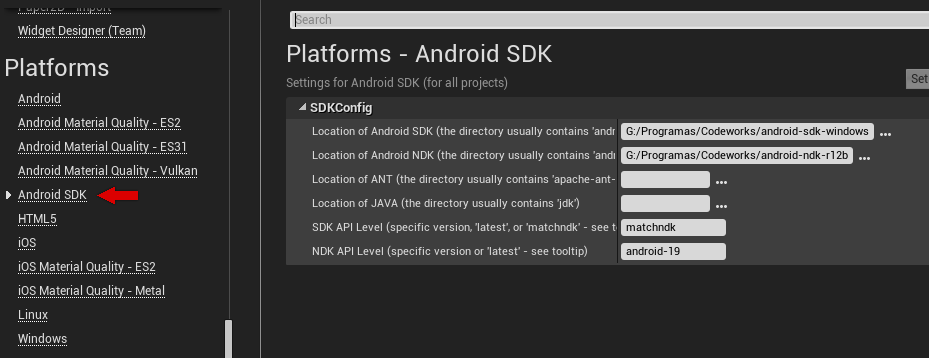
Ahora debemos comprobar la configuración del Android SDK, podemos saltarnos este paso si las variables de entorno están correctamente establecidas, de no ser así necesitamos indicar las rutas a las diferentes fuentes.
Ahora vamos a crear un fichero con el nombre ManifestRequirementsOverride.txt y lo ponemos en la ruta /Build/Android/ de nuestro projecto. Este fichero lo podemos utilizar para sobreescribir el manifest generado durante la build y añadir o quitar permisos del mismo. Un ejemplo básico: Nuestro juego necesita tener acceso a la red y ser capaz de instalarse en el almacenamiento externo.
<uses-sdk android:minSdkVersion="9" android:targetSdkVersion="9" /> <uses-feature android:glEsVersion="0x00020000" android:required="true" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
esta lista puede sufrir modificaciones durante el desarrollo del juego si tenemos que añadir más permisos.
Ahora ya estamos listos para comenzar el desarrollo de nuestro juego!!
Te puede interesar:
Ayudanos con este blog!
En el último año hemos estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!