Loading textures in Unreal Engine 5 has no remarkable changes from their previous engine version. This has advantages but also disadvantages. We can upgrade our project from UE4 and start working with textures in UE5 using the same options than in the previous engine version, but also we can find the same unresolved issues.
One of this issues appears when we want to work with .psd files (Photoshop Document) and transparency. This issue can be found also in other engines like Unity and others programs that can preview the .psd file format.
Before start importing files into unreal engine we need two know how the color data of each pixel is stored into a image file, and more specifically in a .psd file.
We have two method to work with alpha channels (transparency in this case) in an image file. straight or premultiplied.
With straight color, the RGB components represent the color of the object or pixel, disregarding its opacity. So we can define the color of the pixel using a RGBA tuple as (0, 0, 0.7, 0.5) to say that has the 70% of the max blue intensity and the 50% opacity.
With premultiplied color, the RGB components represent the emission of the object or pixel, and the alpha represents the occlusion. So the RGB values (0, 0, 7) are multiplied, or scaled for occlusion, by the alpha value 0.5, witch is append to the end (0, 0, 0.35, 0.5)
We need to know whether a file uses straight or premultiplied alpha to correctly process or compose it.
Photoshop works (and store .psd files) exclusively with straight color, data that are premultiplied must therefore be converted for processing. So Photoshop un-multiplied the data when open it, only if it is needed, and re-multiplied it when saving.
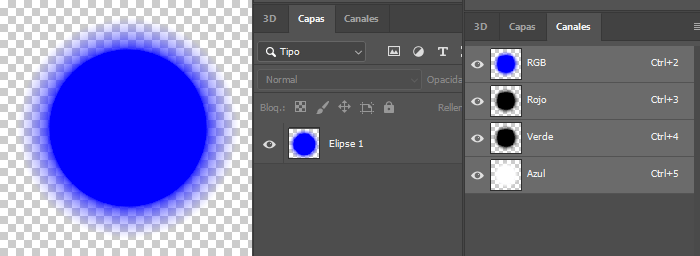
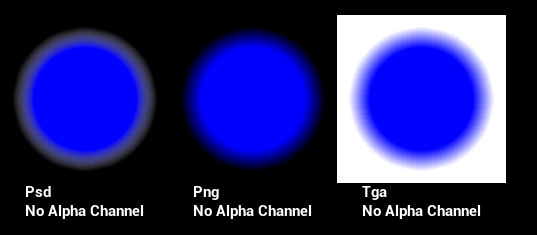
Now we can start doing a simple image with transparency, we are not using alpha layer in this case.
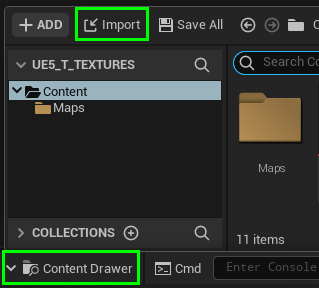
We are going to export the image as .psd, .png and .tga file and import all the images into our project. To open the content browser we can use the button in the bottom-left corner, or the shortcut Ctrl+Space, and click on Import to select the generated images.
We can put this textures in a Image widget to visualize the final composition of the images.
We have detected two issues here. The first one is in the .psd color calculation, looks like the color is multiplied with a background white color according the transparency component.
The second one is a problem when Photoshop exports from .psd to .tga, we need to store the transparency info into an alpha layer to be able to export to .tga that transparency.
Finally, the .png result is our desired color.
For the next try we are going to generate an Alpha Channel automatically from the transparency of our image.
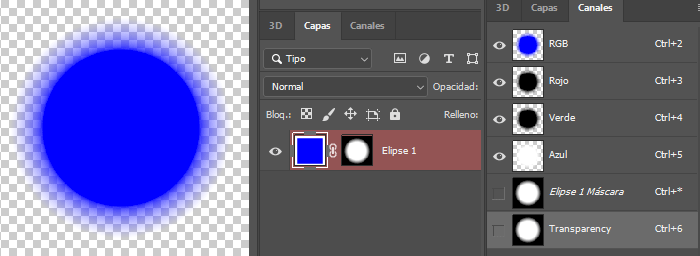
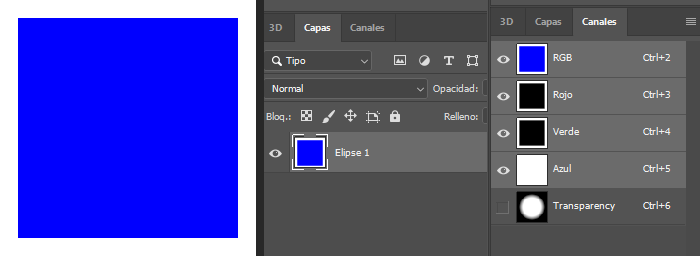
In the Layers panel, select the layer. Choose Layer > Layer Mask > From Transparency. Using this command we can see a change in the RGB layer, the base color now fills all the layer, and the transparency is isolated in the attached mask.
Masks are stored in alpha channels, so to convert it to a alpha channel of transparency we need to duplicate that layer (can be renamed to Transparency)

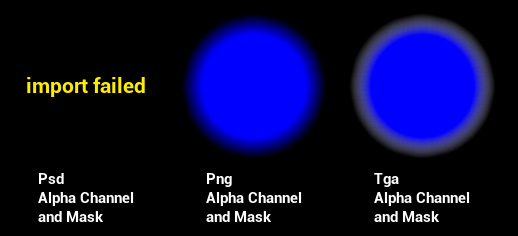
After that we are going to generate again the image files (.psd, .png, .tga) and import it to the unreal project.
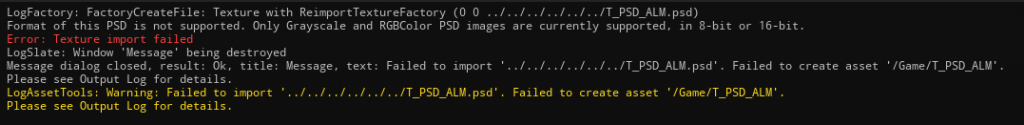
Again two issues. The first one is an error trying to import the .psd file.
Format of this PSD is not supported. Only Grayscale and RGBColor PSD images are currently supported, in 8-bit or 16-bit.
The reason is the mask that appears in the Channel list. The .psd has two alpha channel and the engine can’t know where is the transparency channel.

The second issue is in the .tga texture, again the color calculation seems multiplied using a white background. This issue can be related to how Photoshop is exporting the masked layer for this format.
For the last try we are going to eliminate the mask attached to the layer and keep the Transparency alpha channel.
Now the .psd and .tga is loaded correctly, but we can see a problem with the .png file. It is not related to the engine import, is a Photoshop export problem, he doesn’t know that our Transparency alpha channel must be used to calculate the transparency of the image.
With this lines we have seen how to import from different image files that works with transparency. And we have seen the issues when try to import .psd format. Working directly with .psd may seem attractive to save a bit of time between changes, but actually does not compensate the time spend working with a Transparency alpha layer instead of only the transparency.
In conclusion, working in Photoshop using .psd and transparency (No alpha channel) and exporting the result to .png before import it is the best time-saving option.
You may also like:
Support this blog!
For the past year we have been dedicating more of our time to the creation of tutorials, mainly about game development. If you think these posts have either helped or inspired you, please consider supporting this blog. Thank you so much for your contribution!















Nice Job Thanks!