This tutorial implements a UE4 widget to visualize the spectrum generated in the previous tutorial (Part 3: Frequency spectrum), valid for Win64 and Android platform.
Part 1: Setting up project paths
Part 2: Using the library
Part 3: Frequency spectrum
Part 4: UE4 spectrum visualizer
Part 5: Beat tracking algorithm
Part 6: UE4 beat visualizer
The first step is to modify our AudioManager C++ class to add the functions to initialize and request the spectrum data, as well as the update function of the FMOD system.
AudioManager.h
#pragma once
#include "CoreMinimal.h"
#include "SoundManager_Fmod.h"
#include <memory>
#include "UObject/NoExportTypes.h"
#include "AudioManager.generated.h"
UCLASS(Blueprintable, BlueprintType)
class TUTORIAL_SPECTRUM_API UAudioManager : public UObject
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitializeManager();
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitSpectrum_Linear(const int32 numBars);
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitSpectrum_Log(const int32 numBars);
UFUNCTION(BlueprintCallable, Category = Actions)
int32 PlaySong();
UFUNCTION(BlueprintCallable, Category = Actions)
void PauseSong(bool unPause);
UFUNCTION(BlueprintCallable, Category = Actions)
void Update();
UFUNCTION(BlueprintPure, Category = Access)
const FString& GetSongName() const;
UFUNCTION(BlueprintCallable, Category = Access)
void GetSpectrum_Linear(TArray<float>& frequencyValues, const int32 effectiveBars);
UFUNCTION(BlueprintCallable, Category = Access)
void GetSpectrum_Log(TArray<float>& frequencyValues, const int32 effectiveBars);
UAudioManager();
~UAudioManager();
private:
std::unique_ptr<SoundManager_Fmod> _soundManager;
FString currentSongName;
};And the implementation of the new functions:
AudioManager.cpp
void UAudioManager::Update()
{
_soundManager->update();
}
int32 UAudioManager::InitSpectrum_Linear(const int32 maxBars)
{
return _soundManager->initializeSpectrum_Linear(maxBars);
}
void UAudioManager::GetSpectrum_Linear(TArray<float>& frequencyValues, int32 numBars)
{
frequencyValues.Init(0.0, numBars);
_soundManager->getSpectrum_Linear(frequencyValues.GetData());
}
int32 UAudioManager::InitSpectrum_Log(const int32 maxBars)
{
return _soundManager->initializeSpectrum_Log(maxBars);
}
void UAudioManager::GetSpectrum_Log(TArray<float>& frequencyValues, int32 numBars)
{
frequencyValues.Init(0.0, numBars);
_soundManager->getSpectrum_Log(frequencyValues.GetData());
}Blueprints
We are going to reuse the same blueprint classes from the tutorial Part 2: Using the library
GameBP has no modification, but UI_Player now must contain the spectrum visualizer.
We need two widgets more, one to manage the bar and the other to manage the spectrum (a container of widget bars).
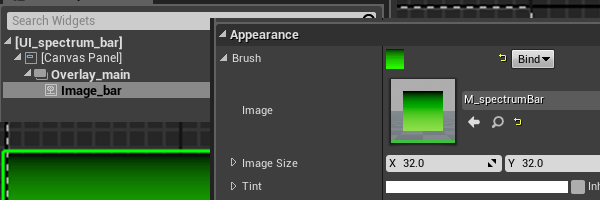
Bar widget
Our widget bar needs an image which will be escalated according to a progress value.
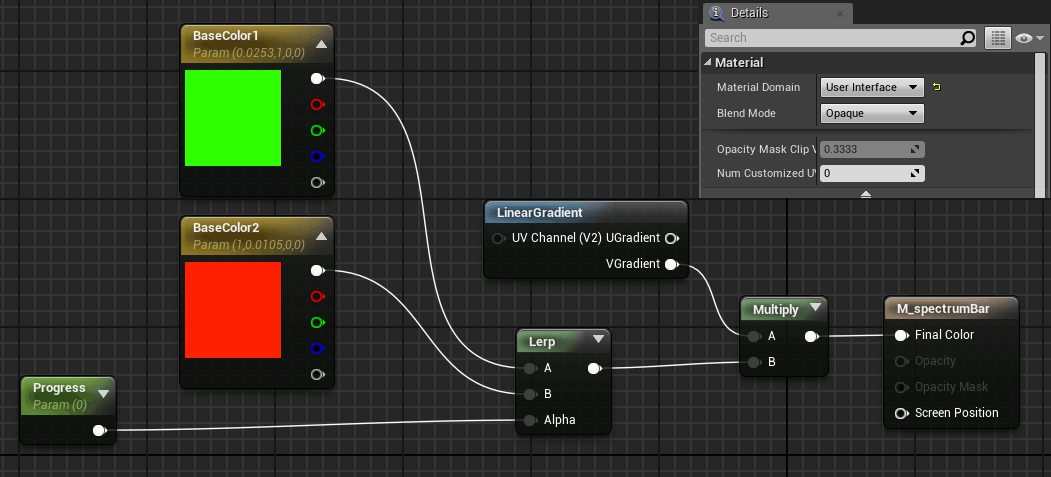
We can create a material to change the color of the bar according to the progress, interpolating between two colors. The material to control the color of this image can be seen here:
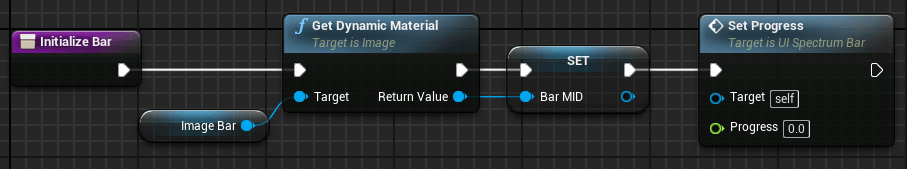
We will take a Material Dynamic Instance of the material in the initialization of the bar
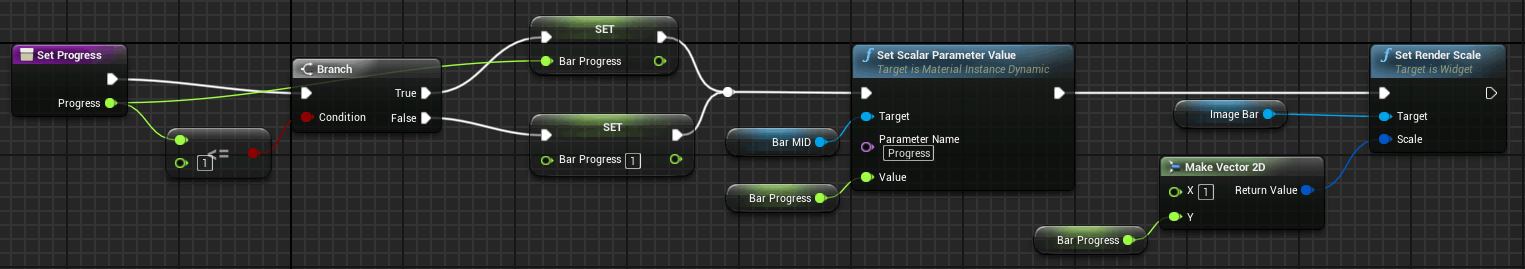
In the setProgress function we will set the progress value of the material to assign the color and the scale Y factor to set the height of the bar.
Spectrum widget
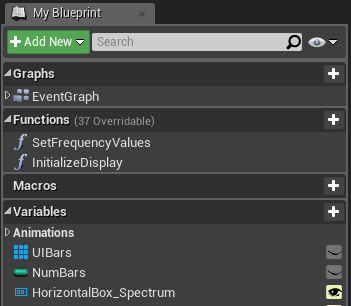
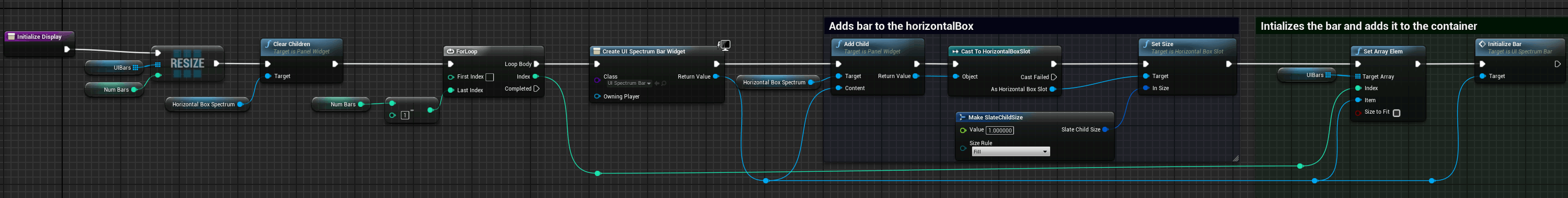
The spectrum widget has a container of the bar widgets to be able to control their progress easily.
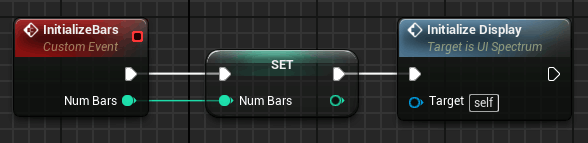
The bar widget will be added to the container dynamically in the initialization.
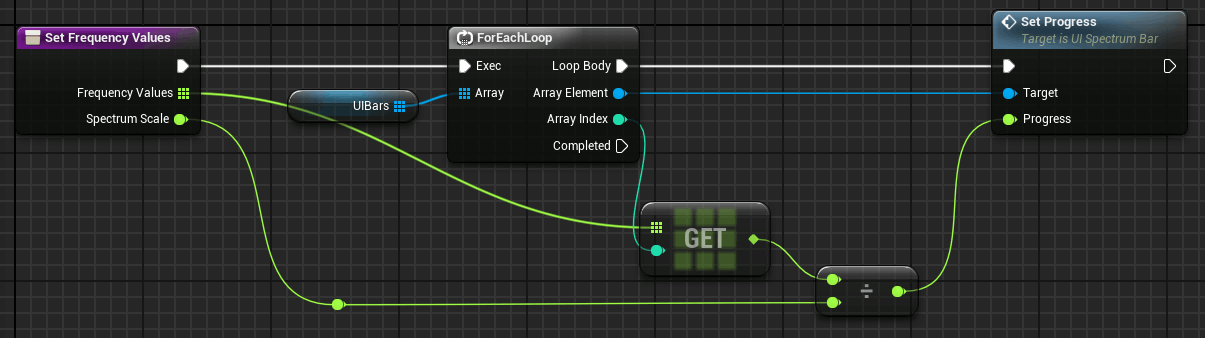
The function to set the frequency values of the bars has an input parameter to scale the size of all the spectrum to be able to fit it in the desired window
Player widget
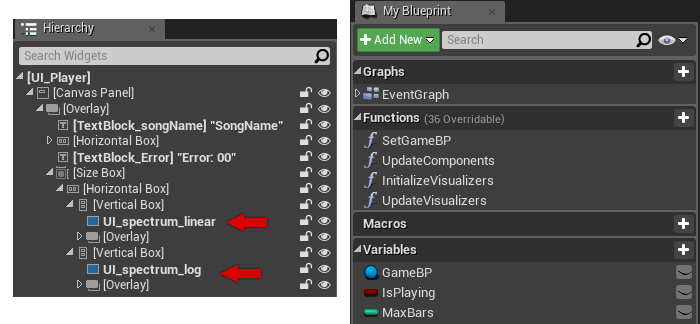
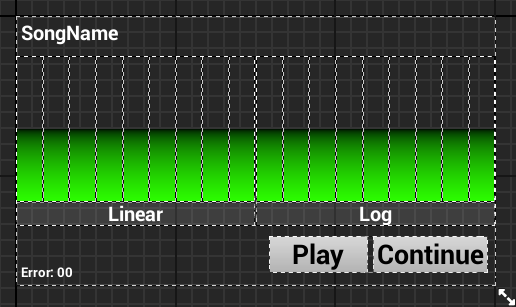
Now we can add two spectrum to our UI_player widget one for linear and the other to logarithmic spectrum.
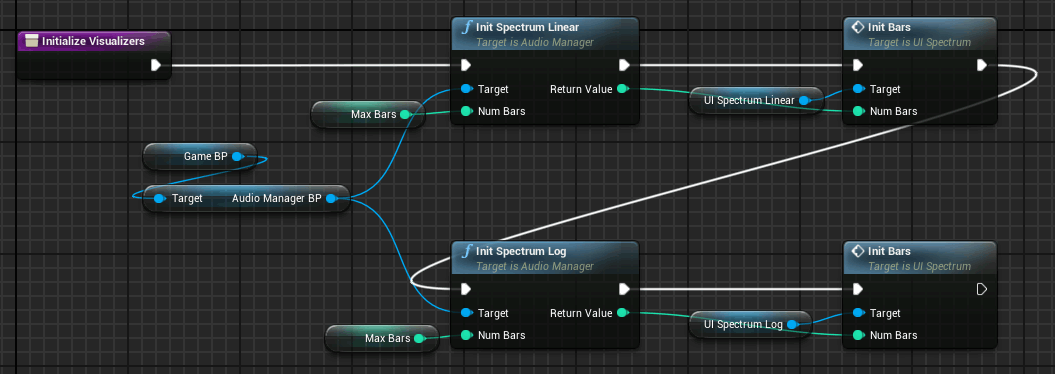
We can search our UI_spectrum widget in the components palette in the Designer tab, and add it to the Hierarchy directly. We are going to add to functions one to initialize both spectrums and the second one to update them (InitializeVisualizers and UpdateVisualizers).
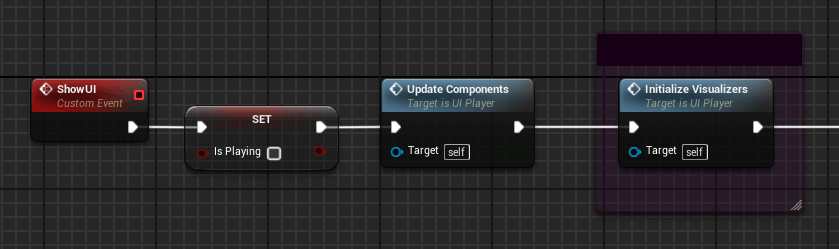
We can initialize the spectrums when the player widget is shown.
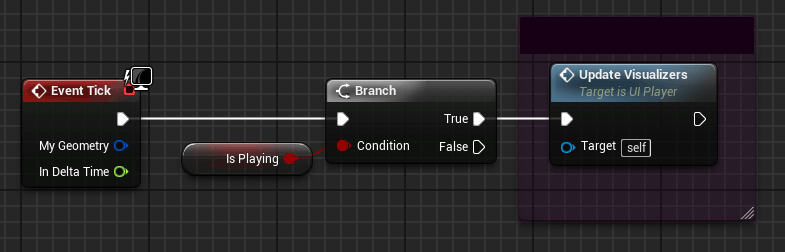
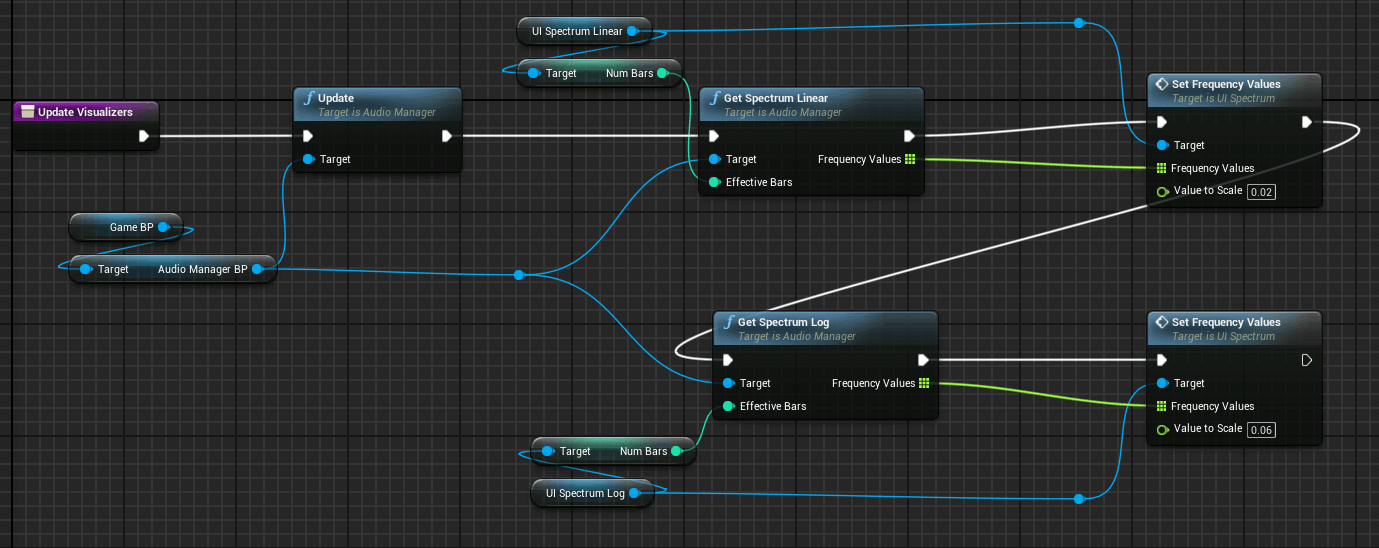
To update the spectrum data just we need to add a the Update node of the AudioManager to update de DSP data and then call the getSpectrum nodes for each type of spectrum to get the new bars information.
Now we have a frequency spectrum visualizer working on Win64 and Android platform.
Tutorial files
2020/06/22 – Updated to Unreal Engine 4.24
You may also like:
Support this blog!
For the past year we have been dedicating more of our time to the creation of tutorials, mainly about game development. If you think these posts have either helped or inspired you, please consider supporting this blog. Thank you so much for your contribution!